In design thinking or human-centered design (HCD), it’s super important to figure out what problems users are facing. You need to clearly see and talk about the issues in the user experience (UX) so you can start coming up with great ideas to fix them. Task analysis is a handy tool for UX designers during this problem-solving stage. It helps spot areas for improvement and sparks early ideas on how to tackle these challenges. Let’s see how it works.
What is Task Analysis
Task analysis is a fundamental UX design tool that helps in understanding how users interact with a product. By breaking down tasks into their component steps, UX designers can create more intuitive and effective user interfaces. This method is crucial for identifying user needs and behaviors, which are essential for crafting solutions that genuinely resonate with users.
For those looking to delve deeper into task analysis, tools like Analysis Template provide valuable resources for applying these principles effectively in your projects.
Key Benefits of Implementing Task Analysis in UX Projects
Task analysis, a core component of UX design, offers profound benefits that can transform user experience from basic to exceptional. By dissecting and understanding each part of the user’s interactions with a system, task analysis provides insights that are critical for creating intuitive and user-friendly designs.
- Improves Understanding of User Behavior and Mental Models: Task analysis allows designers to delve deep into the cognitive processes of users, helping to predict and cater to their needs more effectively. This understanding leads to designs that are not only functional but also psychologically satisfying.
- Simplifies Complex Tasks: By breaking down tasks into manageable components, task analysis makes even the most complex systems accessible and easier to navigate. This simplification enhances user satisfaction and reduces the learning curve associated with new software or systems.
- Reduces User Errors: A well-conducted task analysis identifies potential pitfalls and points of confusion in user interactions, allowing designers to preemptively address these issues. This proactive approach significantly reduces the likelihood of user errors and increases overall system efficiency.
- Facilitates Customized User Interactions: With insights gained from task analysis, UX designers can tailor interactions to meet the specific needs and preferences of different user groups, enhancing the personal feel of the system.
- Strengthens User-Centered Design: Task analysis ensures that user needs are at the forefront of the design process, leading to products that truly resonate with users and meet their expectations.
By integrating task analysis into UX projects, teams can leverage these benefits to create more engaging and effective user interfaces. For instance, using tools like Creately, designers can visualize task flows and user interactions, further enhancing the design process.
Exploring Different Types of Task Analysis in UX
Task analysis is a cornerstone of user experience design, offering a structured approach to understanding user interactions and designing more intuitive interfaces. By exploring the various types of task analysis, UX professionals can select the most appropriate method to address specific challenges in their projects.
- Cognitive Task Analysis: This method delves into the thought processes of users, helping designers understand how decisions are made and knowledge is applied in complex tasks. It’s particularly useful in environments where critical thinking and decision-making are key, such as in software troubleshooting or learning systems.
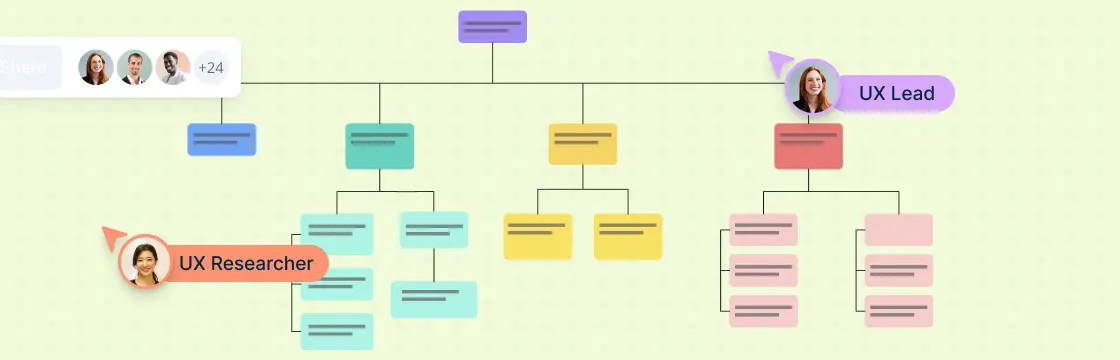
- Hierarchical Task Analysis (HTA): HTA breaks down tasks into subtasks, providing a clear visual roadmap of procedures. This method is invaluable for documenting workflows in detail, which is essential for complex projects like system design or product development. An example of HTA can be seen through Hierarchical Task Analysis Example.
- Other Task Analysis Methods: These include methods like GOMS (Goals, Operators, Methods, and Selection Rules), which is used primarily in computer user interface design, and Activity Theory, which is great for understanding broader cultural and social contexts influencing user behavior.
Each type of task analysis brings its own strengths to various stages of product development. For instance, cognitive task analysis is crucial during the initial design phase to align software features with user mental models, while HTA might be more applicable during the refinement phase to streamline complex processes. Understanding these distinctions helps in crafting a UX strategy that is not only user-centric but also deeply informed by empirical user data.
For further insights into task analysis applications and to view templates that can aid in these methodologies.
Hierarchical Task Analysis: Structuring User Tasks Effectively
Hierarchical Task Analysis (HTA) is a structured approach to breaking down the complexity of user tasks into manageable and understandable components. This method is particularly beneficial in clarifying intricate workflows and processes, making it a staple in user experience (UX) design for various industries.
- Framework Introduction: HTA starts by identifying the main goal of a task and then subdivides it into smaller, more manageable tasks. This hierarchical breakdown helps in understanding not just what users do, but how they do it, and why they do it in that particular way.
- Clarification of Complex Tasks: By structuring tasks hierarchically, UX designers can create clearer and more logical workflows. This clarity is crucial in industries where tasks can be highly complex, such as software development, healthcare, and manufacturing.
- Industry Utilization: The versatility of HTA allows it to be applied across different sectors. For instance, in healthcare, HTA can be used to streamline patient care processes, ensuring that critical steps are followed precisely.
- Documentation Benefits: Documenting tasks through HTA aids in creating thorough training materials and user manuals, which are essential for onboarding new users and reducing the learning curve.
- Case Studies: Real-world applications of HTA have shown significant improvements in system usability and user satisfaction. For example, in software development, HTA has been instrumental in designing interfaces that users find intuitive and easy to navigate.
For a practical illustration of HTA in action, consider viewing this Hierarchical Task Analysis Example provided by Creately, which showcases how complex tasks are effectively structured for better understanding and implementation.
When to Use Task Analysis
Identifying the optimal timing for integrating task analysis into the UX design process is crucial for maximizing its benefits. Task analysis, when applied correctly, can significantly influence the direction and effectiveness of product strategy and design. Here’s a breakdown of when to employ task analysis to enhance user experience:
Early Design Phases: Implementing task analysis at the beginning of the design process helps in understanding user needs and behaviors. This early integration ensures that the product strategy is aligned with user goals, potentially saving time and resources by avoiding misdirected efforts. For more insights, see Understanding the Design Process to Solve Customer Problems.
During Prototyping: Task analysis is invaluable during prototyping. It provides a detailed insight into user interactions, which can be used to refine prototypes and enhance user interfaces. This stage is critical for validating the usability and effectiveness of design concepts.
![Wireframe template]()
Wireframe template (Click on the template to edit it online) User Testing: Incorporating task analysis during user testing phases allows for the collection of concrete data on how users interact with the product. This data is essential for making informed adjustments and improvements, ensuring the product meets the intended user needs.
Iterative Design Process Task analysis should be revisited throughout the design process, especially as new insights and user feedback are gathered. Iterative analysis helps in continuously refining the product to better meet user expectations. Learn more about this at How to Master the Iterative Process.
By strategically timing the implementation of task analysis, teams can ensure that their UX design is not only user-centric but also dynamically adapts to user needs and feedback throughout the development process.
Step-by-Step Guide to Conducting Effective Task Analysis
Conducting a thorough task analysis is pivotal in understanding user interactions and enhancing the user experience. Here’s a step-by-step guide to help you navigate through the process effectively:
- Preparation: Begin by defining the scope and objectives of your task analysis. Determine what you need to learn about user behaviors and the tasks they perform. This initial step sets the foundation for targeted insights.
- Data Collection: Gather data through various methods such as observations, interviews, and surveys. Utilize tools like Empathy Map Templates to visualize and organize user emotions, pain points, and behaviors, which are crucial for a comprehensive analysis.
- Task Identification: Identify and list out all the tasks your users perform. Break down complex tasks into manageable sub-tasks. This segmentation helps in understanding the task structure and user flow.
- Analysis: Analyze the tasks to pinpoint difficulties, unnecessary steps, and opportunities for optimization. Focus on user goals, and align your findings with business objectives to ensure relevance and applicability.
- Visualization: Use visual tools to map out task flows and user paths. This can help in spotting redundancies and generating ideas for improving the user interface and experience.
- Iteration: Task analysis is not a one-time activity. Revisit and refine your analysis based on user feedback and changing business needs to keep the user experience fresh and engaging.
This structured approach not only clarifies the user’s needs but also enhances the overall design strategy, leading to a more intuitive user interface and a better user experience.
Leveraging Creately for User-Centric Design and Task Analysis
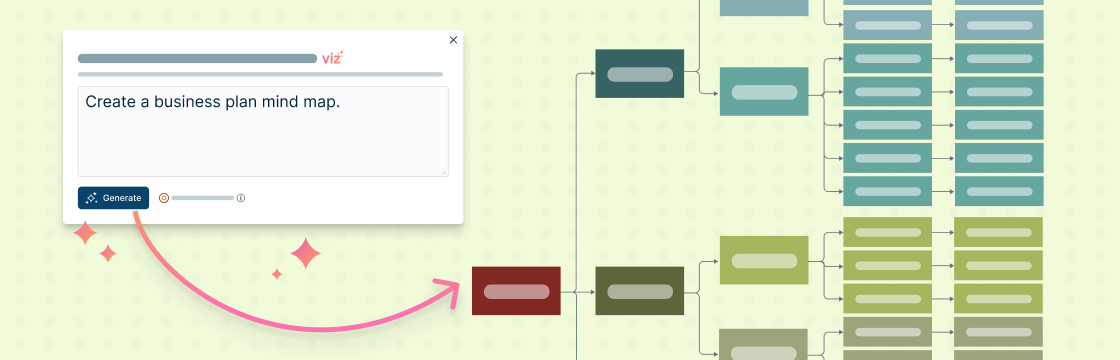
Task analysis is a cornerstone of user experience design, providing invaluable insights into user behavior and needs. Creately, with its robust features, stands out as an exceptional tool for conducting thorough task analysis and crafting user-centric designs. Here’s how Creately can transform your UX design process:
- Visual Canvas: Creately’s visual canvas offers an expansive workspace where teams can map out user tasks and interactions visually. This feature is particularly useful for understanding and organizing complex user flows, making it easier to identify potential pain points and areas for improvement.
- Collaborative Workspace: Task analysis often requires input from various stakeholders, including designers, developers, and end-users. Creately’s collaborative workspace enables real-time collaboration, ensuring that all voices are heard and integrated into the design process, thus enhancing the development of customized user interactions.
- Visual Frameworks: Utilizing Lean UX Canvas Templates and other visual frameworks available on Creately, teams can systematically approach task analysis. These tools help in breaking down tasks into manageable components, which is crucial for creating effective and intuitive user interfaces.
By integrating Creately into your UX design toolkit, you not only streamline the task analysis process but also enhance the overall quality of your user-centric solutions. Whether you’re redesigning an existing interface or creating a new product, Creately’s features empower you to deliver designs that truly resonate with users.