A user empathy map is a collaborative visualization tool that helps articulate what is known about a specific type of user. In design thinking, a UX empathy map helps teams understand users by capturing what they think and feel before creating detailed personas. This enables UX and product teams to keep their decisions focused on real user needs.
What is a UX Empathy Map
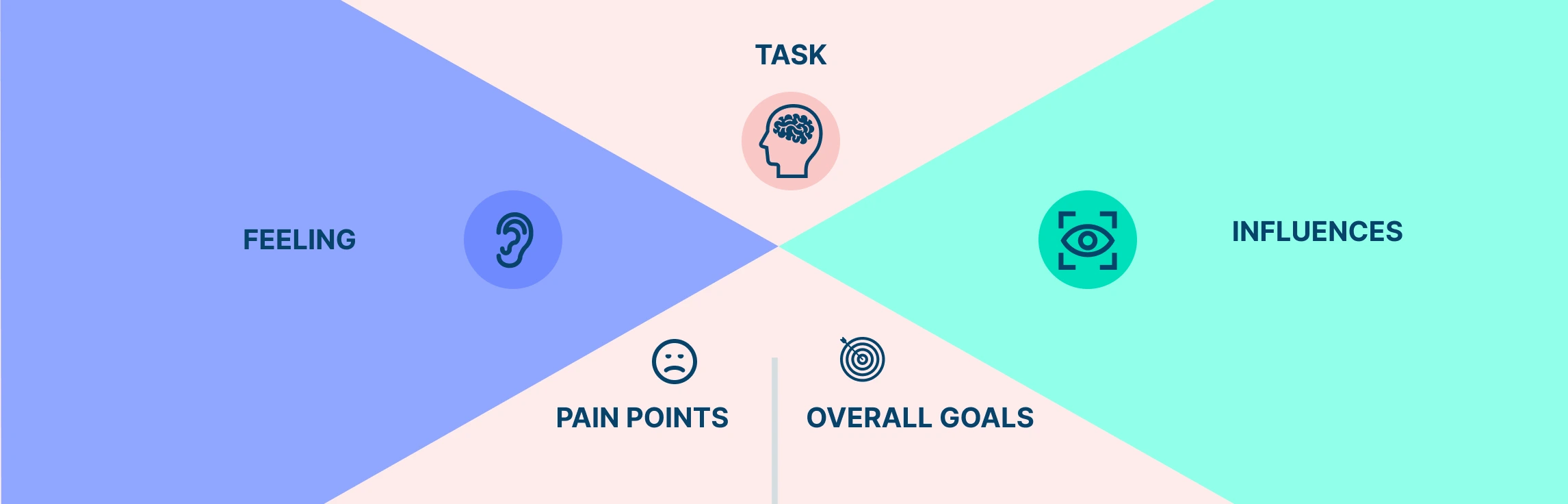
The classic design thinking empathy map features a central user or persona surrounded by four quadrants: Says, Thinks, Does, and Feels. This layout encourages teams to view the user holistically, integrating attitudes, behaviors, motivations, and emotions. Common variations of empathy maps include adding explicit Pain Points or Gains quadrants for added clarity.
The Four Quadrants in the UX Empathy Map
- Says: Captures direct user quotes to reflect real expectations, frustrations, and language.
- Thinks: Infers internal thoughts and concerns based on behavior and subtle cues not explicitly stated.
- Does: Documents key user actions and behaviors to identify friction points and design opportunities.
- Feels: Records emotional responses that influence user satisfaction, trust, and retention.
For a detailed guide on filling the four quadrants, read how to create an empathy map.
Using Empathy Maps in Design Thinking: One-User vs. Aggregated Approaches
Aspect | One-User Empathy Map | Multiple-User (Aggregated) Empathy Map |
Focus | Deep dive into an individual’s journey, thoughts, and emotions | Synthesizes common patterns across user groups |
Purpose in Design Thinking | Builds empathy in the Empathize phase by surfacing detailed context and personal stories | Helps define shared needs during the Define phase and supports persona development |
When to Use | Early-stage discovery, understanding outliers or key user types | When validating patterns across segments or aligning stakeholders on shared problems |
Method | Map insights from one user using interview transcripts, observations, and notes | Cluster Says, Thinks, Does, and Feels across multiple users to identify trends |
Benefits | High-resolution understanding, uncovers unique pain points and unexpected motivations | Accelerates team alignment, highlights common friction points, supports feature planning |
Risks | May not scale or generalize across broader audiences | Risk of overgeneralization and losing nuanced individual insights |
Recommended Approach | Start with one-user maps to gather deep insights, then aggregate to reveal broader themes | Aggregate only after capturing enough individual input to ensure accurate synthesis |
How to Create a UX Empathy Map for Design Thinking in Creately
Step 1: Define Your Target User
Define the specific user, persona, or segment you’re mapping. Include key context details such as their role, environment, and behavior that influences their experience. This sets the foundation for relevant and focused empathy mapping by anchoring the process in real user context.
Step 2: Gather User Insights
Gather qualitative inputs like interviews, observation notes, support conversations, or survey feedback. Focus on capturing what users say, think, do, and feel. How to create an empathy map provides more in-depth details on gathering data. Prioritize raw, unfiltered user input to avoid injecting assumptions into the map.
Step 3: Choose a Template and Start Mapping
Pick a Creately empathy map template and begin filling out the quadrants. Use sticky notes, color tags, or labels to represent different users or data sources. Include “Pains” and “Gains” if needed.
Step 4: Analyze and Connect the Dots
Look for recurring themes, contradictions, or behavior patterns across quadrants. Use Creately’s connectors or arrows to link related insights and add annotation boxes to highlight key takeaways. If you’re short on time, you can use Creately’s AI empathy map template to create a structured and completed user empathy map with a simple prompt.
Step 5: Collaborate and Validate with Your Team
Cross-functional input strengthens insights and builds consensus across the team. Invite your team members to review your UX empathy map. Use real-time editing, comments, and task assignments to align the team on key findings and ensure shared understanding.
Step 6: Present, Iterate, and Refine
Showcase your empathy map in meetings with Creately’s presentation mode. Gather feedback, make updates, and use version history to track or roll back changes as your understanding evolves. Keep improving the map as new data arrives since empathy maps are living documents, not static artifacts.
Free UX Empathy Map Templates By Creately
Helpful Resources for Making Empathy Maps
Learn why empathy mapping exercises are important and how to conduct one in a design thinking workshop.
Learn the differences between an Empathy Chart and an Empathy Map.
Use this AI-powered tool to speed up your empathy map analysis.
FAQs about UX Empathy Maps
Why Use Empathy Maps in Design Thinking?
- Aligns UX designers, product managers, and developers around real user insights.
- Reduces assumptions by focusing on what users actually say, think, do, and feel.
- Provides a shared reference point that accelerates stakeholder buy-in and keeps strategy aligned.
- Highlights research gaps and prompts further studies—e.g., missing data in the “Thinks” quadrant may lead to follow-up interviews.
- Informs feature roadmaps and usability improvements using pain points from the “Does” and “Feels” sections.
- Supports sprint planning and prioritization with user-centered data.
At what stage of the UX process should I use an empathy map?
Who should contribute to creating a UX empathy map?
Can I use empathy maps for UX testing feedback?
Resources
Jansen, Bernard J., et al. “Data-Driven Personas for Enhanced User Understanding: Combining Empathy with Rationality for Better Insights to Analytics.” Data and Information Management, vol. 4, no. 1, 1 Mar. 2020, pp. 1–17. Science Direct , www.sciencedirect.com/science/article/pii/S2543925122000560, https://doi.org/10.2478/dim-2020-0005.
Lane, Paul. “EMPATHY the FIRST STEP in DESIGN THINKING.” ICERI Proceedings, 1 Nov. 2017, https://doi.org/10.21125/iceri.2017.1308.
Siricharoen, Waralak Vongdoiwang. “Using Empathy Mapping in Design Thinking Process for Personas Discovering.” Lecture Notes of the Institute for Computer Sciences, Social Informatics and Telecommunications Engineering, vol. 343, 13 Jan. 2021, pp. 182–191, link.springer.com/chapter/10.1007/978-3-030-67101-3_15, https://doi.org/10.1007/978-3-030-67101-3_15.