Product roadmaps often resemble a game of high-stakes Tetris, with features and user stories falling into place - or not - at breakneck speed. It’s no wonder that most managers cite feature prioritization as their biggest challenge. User story mapping emerges as a game-changer in this complex puzzle, offering a visual, collaborative approach that transforms abstract ideas into concrete action plans. Beyond just organizing tasks, it’s a powerful tool for aligning teams and uncovering hidden user needs.
For product managers drowning in backlogs or struggling to communicate their vision, story mapping provides a lifeline. It’s not just about building products; it’s about crafting experiences that resonate deeply with users. Ready to reshape your product development strategy? Let’s dive into the world of story mapping.
What Is User Story Mapping?
Story mapping is a lean UX method widely used by Agile teams to organize and visualize user stories. These stories describe the various steps a user takes to achieve specific goals within a product. By doing so, story mapping helps teams ensure that all functionalities align with user needs, enhancing the overall product development process.
When to Conduct a User Story Mapping Session
User story mapping is a versatile technique that can be employed at various stages of product development. Here are some key scenarios where conducting a story mapping session can be particularly valuable:
1. At the Inception of a New Product
When you’re at the drawing board for a new product, a story mapping session can help crystallize your vision. It allows you to:
Identify core user needs and pain points
Outline the essential features for a viable product
Create a shared understanding among stakeholders about the product’s scope
2. Before Major Product Iterations
Prior to significant updates or new version releases, story mapping can:
Highlight areas of the existing product that need improvement
Identify new features that align with user goals and business objectives
Prioritize enhancements based on user value and development effort
3. During Backlog Refinement
As your product backlog grows, story mapping sessions can help:
Organize and categorize existing user stories
Identify dependencies between different features
Uncover gaps in functionality that might have been overlooked
4. When Aligning Cross-functional Teams
Story mapping is an excellent tool for bringing different teams together, especially when:
There’s a need to align product, design, and development perspectives
New team members are onboarding and need to understand the product landscape
You’re trying to resolve conflicts about feature priorities or product direction
5. Before Scaling or Expanding Product Offerings
When you’re planning to scale your product or expand into new markets, story mapping can:
Identify necessary adaptations for new user segments or use cases
Highlight potential integration points with existing products or services
Ensure that the core user experience remains consistent across different offerings
6. During Strategic Planning Sessions
Story mapping can be a powerful tool during annual or quarterly planning by:
Providing a visual representation of the product roadmap
Facilitating discussions about long-term product goals and vision
Helping stakeholders make informed decisions about resource allocation
By conducting story mapping sessions at these strategic points, teams can ensure that their product development efforts remain focused, user-centric, and aligned with business objectives. Remember, the key is to use story mapping as a collaborative exercise that brings together diverse perspectives to create a shared understanding of the product and its evolution.
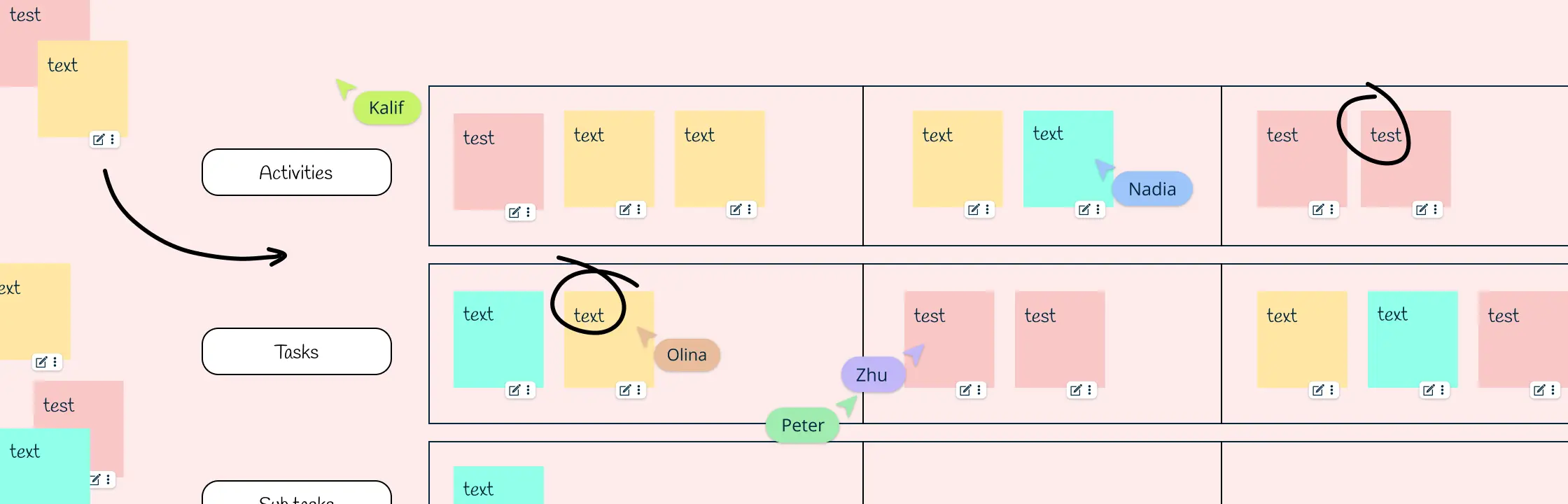
Components of a User Story Map
A typical story map is composed of several key components:
Epics: These are large bodies of work that can be broken down into smaller tasks or user stories.
User Stories: Informal descriptions of features from the user’s perspective, focusing on how the feature will bring value to the user.
Activities: Collections of steps that users undertake to achieve a goal.
Details: The finer elements that provide more context to user stories.
Why User Story Mapping Over Traditional Requirements
Traditional business requirements documents are often lengthy, stifle creativity, and fail to ensure a shared understanding among team members. In contrast, user story maps provide a visual and interactive approach that fosters collaboration and discussions. User Story Mapping not only aligns teams on the same goals but also helps in prioritizing the right work for MVP and subsequent releases.
Story mapping was pioneered by Jeff Patton, who recognized the limitations of traditional business requirement documents. In the early 2000s, Patton introduced story mapping as a collaborative technique designed to foster a shared understanding among Agile teams. His vision was to shift from lengthy and often stifling documents to a dynamic and visual method of organizing user stories and goals.
Since its inception, story mapping has evolved significantly. Initially, it was used primarily with sticky notes and whiteboards, allowing teams to physically arrange and rearrange user stories. As Agile methodology gained popularity, story mapping became a staple in Agile development practices. The rise of digital tools and platforms, such as Creately’s visual workspace, has further revolutionized story mapping, enabling remote teams to collaborate in real-time and maintain organized, data-linked maps.
User Story Mapping vs. Journey Mapping and Event Storming
While story mapping is a powerful tool for product development, it’s essential to understand how it differs from other popular methodologies like journey mapping and event storming.
User Story Mapping vs. Journey Mapping
Story mapping and journey mapping are both visual techniques that focus on the user’s experience, but they serve different purposes. Story mapping primarily organizes user stories and features for product development, while journey mapping visualizes the entire customer experience with a brand or product over time. Story maps are typically more granular, focusing on specific user interactions within a product, whereas journey maps take a broader view, encompassing all touchpoints a customer has with a company. Product teams use story maps to plan and prioritize features, while marketing and customer experience teams often use journey maps to identify pain points and opportunities across the entire customer lifecycle.
User Story Mapping vs. Event Storming
Event storming and story mapping are both collaborative techniques used in software development, but they differ in their approach and outcomes. Story mapping organizes user stories and features, while event storming models complex business processes and domain events. Story mapping often involves product owners, developers, and UX designers, while event storming typically includes a wider range of stakeholders, including domain experts and business analysts. The output of story mapping is a prioritized backlog of user stories, whereas event storming results in a shared understanding of business processes and domain events.
While these methodologies serve different purposes, they can be complementary. Using a combination of these techniques can lead to a more comprehensive understanding of both user needs and system requirements.
Why is User Story Mapping Important in Agile?
Improved Collaboration
User Story mapping significantly enhances collaboration among Agile teams by creating a unified visual representation of the product’s features and user interactions. This shared understanding fosters open discussions, ensuring everyone is on the same page regarding the project’s scope and objectives. Team members from various departments—such as engineering, UX/design, and product management—can contribute their perspectives, leading to a more comprehensive and user-centered product design.
Better Planning and Visualization
By providing a visual structure to the development process, story mapping aids in better planning and execution. The visual nature of story maps helps teams see the entire user journey at a glance, making it easier to identify gaps, dependencies, and potential bottlenecks. Tools like Creately’s visual workspace allow teams to capture high-level processes and map out organizational structures seamlessly, offering robust support for detailed visualization and streamlined execution.
Effective Backlog Management
Properly managed backlogs are crucial for the success of any Agile team. Story mapping provides a clear, prioritized view of product features and user stories, facilitating more efficient backlog management. By organizing user stories into iterations and releases, teams can focus on delivering the most valuable features first. This iterative approach supports the creation of a Minimum Viable Product (MVP) and allows for continuous refinements based on user feedback.
User-Centered Design
One of the primary benefits of story mapping is its emphasis on user-centered design. By mapping out user activities and interactions, teams can prioritize tasks that deliver the highest value to users. This user-focused approach ensures that the product aligns with user needs and expectations, ultimately improving user satisfaction and product success. Creately’s visual workspace enhances this process by enabling teams to incorporate real-time feedback and insights, ensuring that the user perspective remains central throughout the development lifecycle.
The Anatomy of User Story Mapping
Understanding What User Stories Are
At the core of user story mapping lies the concept of a user story. A user story is an informal, natural language description of a feature from the end-user’s perspective. It focuses on the user’s need and the value derived from fulfilling that need. For instance, a user story might read: “As a user, I want to filter products by category so that I can quickly find items of interest.” This clarity and user-centric approach are vital in shaping a product that meets user expectations.
Understanding Epics
In user story mapping, an epic is a large body of work that can be broken down into smaller, more manageable user stories. Epics often represent significant feature sets or broad functionalities that span multiple sprints or releases. For example, an epic might be “User Management,” encompassing user stories such as “signing up,” “logging in,” and “password recovery.” Organizing work into epics helps teams maintain a strategic view while diving into the nitty-gritty of specific user stories.
Understanding What the Backbone Is
The backbone of a story map serves as the structural foundation, outlining the major activities users undertake to achieve their goals. Think of it as a high-level roadmap through your product’s key functionalities. Each activity in the backbone can be further decomposed into steps and details, creating a comprehensive map of user interactions. This hierarchical structure helps teams maintain focus on essential tasks while facilitating the breakdown of complex activities into actionable pieces.
To delve deeper into user stories and their mapping, explore our User Story Mapping software
How to Create a User Story Map: Step-by-Step Guide
Creating a comprehensive story map is crucial for Agile teams aiming to streamline their product development process. Here’s a step-by-step guide that leverages industry best practices, ensuring your team can effectively map out user stories and epics.
Step 1: Define User Goals and Project Scope
Before diving into story mapping, clearly define the user goals and the overall scope of the project. Ask critical questions like: Who are our users? What are their main objectives when using this product? Why do these goals matter? Setting this foundation will guide your mapping efforts in the right direction.
Step 2: Frame the Journey
Next, map out the user journey by addressing the ‘who,’ ‘what,’ and ‘why’ questions. Who will be interacting with the product? What tasks will they undertake? And why are these tasks essential for achieving their goals? This step helps in visualizing the user’s interaction with the product, setting a clear path for story mapping.
Step 3: Build Your Story Backbone
The backbone forms the skeletal structure of your story map, capturing the primary steps a user takes to achieve their goals. Arrange these steps horizontally across your map. Think of the backbone as the main highway, with each step representing a major milestone.
Step 4: Break Down Large Tasks into Subtasks
Each step in your backbone should break down into finer, more manageable tasks. These are the activities and details that fill out your story map vertically. Breaking tasks into subtasks ensures no part of the user journey is overlooked, making the map more detailed and actionable.
Step 5: Organize and Refine the Story Map
Organize the tasks logically, perhaps using color-coded sticky notes or digital tools like Creately. This helps maintain a clean visual presentation. Refine by removing redundant tasks and ensuring that all critical user actions are represented.
Step 6: Prioritize and Plan Releases
Finally, prioritize tasks based on their importance and effort required, then plan your releases accordingly. Identify your minimal viable product (MVP) and subsequent iterations. This enables your team to focus on delivering value early and often, refining based on user feedback.
By following these steps, your Agile teams can efficiently create detailed and effective story maps that align with user needs and business goals.
Tips for Effective User Story Mapping
Involve the Right People
Make sure you include all relevant stakeholders in the story mapping process. This typically involves engineering teams, UX/design, product management, and even customer support and sales representatives. Their diverse perspectives help to create a more comprehensive user story map that addresses various user needs and business objectives.
Do It in Phases
Break down the story mapping process into manageable phases. Start by identifying high-level activities and goals, then gradually drill down into more detailed steps and user stories. This phased approach helps teams to maintain focus and prevents feeling overwhelmed.
Create Cut Lines and Swimlanes
Utilize cut lines and swimlanes to visually segregate different priorities and segments of the user story map. Cut lines can help separate stories into different releases, while swimlanes allow you to categorize tasks based on themes or functional areas, making the map clearer and more organized.
Start with Data as Evidence
Ground your user story mapping session in data-driven insights. Use user feedback, market research, and analytics to inform your user stories. This ensures that the features and functionalities you prioritize are aligned with actual user needs and business goals.
Continuously Groom Your Backlog
The user story map provides a dynamic backlog that must be continuously groomed. Regularly refine and prioritize user stories to reflect changes in business priorities, user feedback, and market conditions. This helps the team stay agile and responsive.
Hold Regular Retrospectives
Conduct regular retrospectives to review the story mapping process and the outcomes it produces. Encourage team members to share their experiences and suggest improvements. This continuous improvement mindset helps to optimize future story mapping sessions.
By incorporating these tips, Agile teams can enhance the effectiveness of their user story mapping sessions, ensuring more user-centered design and development. For more details check out our user story mapping template.
How Creately Helps in User Story Mapping
Creately’s visual workspace revolutionizes story mapping by providing teams with a flexible and dynamic environment to create and manage story maps. Gone are the days of relying solely on sticky notes and physical whiteboards; with Creately, you tap into a digital ecosystem designed for modern Agile teams. From start to finish, the process becomes more intuitive and collaborative, allowing product managers, UX designers, Scrum masters, and developers to seamlessly align their efforts.
Creately offers a plethora of features specifically engineered to enhance story mapping:
High-level Process Capture: Creately enables teams to capture overarching workflows and break them down into actionable user stories, epics, and activities.
Mapping Organizational Structures: Easily map out your organization’s structure to see how different roles and teams contribute to the product development lifecycle.
Interactive Visual Elements: Utilize an array of customizable visual tools to create detailed and comprehensive story maps that can highlight user journeys and identify potential gaps.
How to Run a User Story Mapping Session On Creately
One of the standout features of Creately’s visual workspace is its real-time collaboration capabilities. Team members, whether in the same office or across the globe, can work on the same story map simultaneously, offering instant feedback and updates. This feature is invaluable for maintaining team alignment and ensuring that everyone has the latest information and insights at their fingertips.
Moreover, Creately provides comprehensive visualization tools that simplify complex user stories into clear, visual formats. This not only makes it easier to understand and analyze user requirements but also helps in better planning and execution of product releases. The incorporation of data-linked visual tools and AI-powered visual intelligence further enhances productivity, making Creately an essential tool for Agile teams aiming to optimize their story mapping process.For a more comprehensive understanding of how to unlock your Agile team’s potential, check out our 28 Agile Templates Guide.