For a project to be successful, a clear structure must be established before any code is written. As a kind of blueprint, a programming flowchart helps developers code more clearly and efficiently. It facilitates development, lowers errors, and enhances execution in general. The main advantages of using flowcharts in programming, particularly in C, are examined in this article, along with how tools like Creately improve the process.
What Is a Flowchart for Programming?
A programming flowchart is a visual representation that illustrates the steps and logic of a computer program or algorithm using various symbols and connectors. It provides a clear and systematic depiction of the sequence of actions, decision points, and flow of control within a program.
A flowchart for programming serves as a roadmap, guiding developers through complex coding structures while ensuring clarity and efficiency. These programming flowcharts are widely used to design algorithms, debug code, and improve team collaboration in software development.
Benefits of Flowcharts In Programming
1. Blueprint for Success
A well-structured code flowchart acts as a master plan, meticulously detailing each step of the program logic before a single line of code is written. This preemptive mapping serves as the cornerstone for laying out a clear path for the program’s flow. It provides developers with a visual representation of the entire process, aiding in comprehensive planning and reducing the likelihood of errors in the later stages of development.
2. Encourages a Modular Approach
One of the distinctive advantages of employing a flowchart for programming is its ability to encourage a modular approach to coding. Breaking down the program into smaller, manageable sections not only enhances comprehension but also facilitates the development and testing of individual components. Using a flowchart for programming helps developers see how different functions interact, making updates easier and seamless. This modular structure promotes code reusability and simplifies debugging, making it easier to maintain and update the program over time.
3. Faster Error Identification
With the visual aid of a coding flowchart, the process of refining a program’s structure becomes significantly more efficient. Developers can quickly identify areas that require improvement and seamlessly reorganize them within the flowchart. This not only streamlines the refinement process but also ensures that the program evolves with a clear understanding of its logic and functionality.
4. A Single Source of Truth for Teams
In team-based projects, a flowchart for programming becomes a single source of truth in projects with multiple stakeholders. It provides a shared visual representation, ensuring that all team members interpret the flowchart in the same way and fostering a collaborative environment. Real-time collaboration features, such as those offered by Creately, provide an infinite canvas and a drag-and-drop feature, simplifying the organization of complex program structures. This ensures that even the most intricate systems can be visualized easily.
Best Practices for Creating a Flowchart for Programming
When it comes to C programming, flowcharts transcend being merely a planning tool; they become a roadmap for efficient coding. To maximize the effectiveness of flowcharts for programming, certain best practices should be followed.
1. Start with a Clear Objective
Before designing the flowchart for programming, it’s crucial to have a clear understanding of the problem being solved. This clarity will guide the structure of the flowchart logically and ensure that the resulting code addresses the intended objectives.
2. Use Standard Flowchart Symbols
Maintaining consistency in the use of universally recognized flowchart symbols for processes, decisions, and I/O operations is paramount. This consistency enhances the clarity of the flowchart for programming and facilitates seamless comprehension of the flowchart’s logic.
3. Keep it Simple
The cardinal rule of coding flowchart creation in C programming is to avoid clutter. A flowchart should simplify understanding, not complicate it. Focus on keeping the flowchart for programming clean and easy to follow. Complex processes should be broken down into sub-flowcharts, ensuring a clear and concise representation.
4. Label Elements Clearly
To avoid confusion, labels and naming conventions must be consistent throughout the flowchart. Each step in the flowchart for programming should be labeled with concise, descriptive text. This consistency ensures that all team members interpret the flowchart in the same way, fostering a shared understanding.
5. Validate with Peers
Real-time collaboration features, such as those offered by Creately, can be invaluable for reviewing and refining flowcharts for programming. Team input ensures that the flowchart aligns with the collective understanding of the project and adheres to best practices.
By following these best practices, developers can craft programming flowcharts that not only streamline C programming efforts but also serve as a valuable communication tool within development teams. A well-designed flowchart, in this context, is the blueprint for successful and error-free code.
Visualize Flowcharts for Programming with Creately
While a programming flowchart is an essential planning tool, Creately takes it a step further by offering features that enhance the overall software planning process.
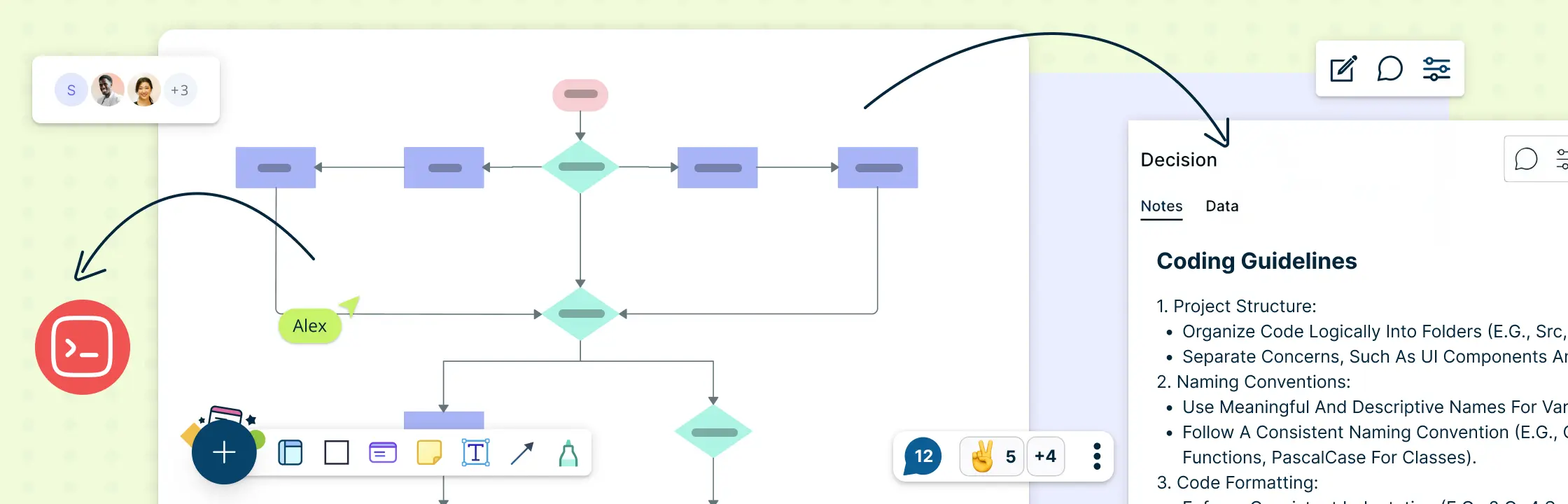
Add Notes and Documentation
Creately allows developers to add important information directly onto the flowchart. This could include algorithm explanations, coding guidelines, or even details related to bug tracking. These notes provide additional context, making the flowchart for programming a comprehensive reference document.
Attach External Documents
Linking to external documents, such as requirement specifications, design documents, or user stories, is made seamless with Creately. This ensures that all relevant information is easily accessible in one centralized location, i.e, on the flowchart for programming, fostering a holistic understanding of the project.
Embed Project Artifacts
From database schemas to UI mockups, Creately enables developers to attach essential files to the flowchart for programming, transforming it into a centralized project hub.
Whether it’s a code snippet, a database schema, or a user interface mockup, these attachments transform the flowchart into a central hub for all project artifacts. This integration of diverse elements ensures that the flowchart is not just a visual representation but a dynamic tool holding all necessary information for successful project execution.
Flowchart for Programming Examples
Helpful Resources
What are cross functional flowcharts and the different types of cross functional flowcharts. How to draw them, use them for planning and swim lane examples.
Explore programming flowchart examples to visualize coding logic, enhance problem-solving, and streamline development.
Learn the basics of how to create a simple flowchart and continue to expand your skills.
Learn the essential flowchart rules every beginner should know to create effective flowcharts.
Discover 10 practical flowchart ideas and try out the editable templates.
FAQs About Flowchart for Programming
How to make a flowchart for programming?
Why is a flowchart important in programming?
What symbols are used in a programming flowchart?
Common symbols include:
- Terminator (Oval) – Start or end of a process
- Process (Rectangle) – A step or instruction
- Decision (Diamond) – A decision point with Yes/No branches
- Arrow – Indicates flow direction
How do flowcharts improve C programming?
Resources: Hooshyar, D., Ahmad, R.B., Nasir, M.H.N.M., Shamshirband, S. and Horng, S.J. (2015a). Flowchart-based programming environments for improving comprehension and problem-solving skill of novice programmers: a survey. International Journal of Advanced Intelligence Paradigms, 7(1), p.24. doi:https://doi.org/10.1504/ijaip.2015.070343.
Hooshyar, D., Ahmad, R.B., Yousefi, M., Yusop, F.D. and Horng, S.-J. . (2015b). A flowchart-based intelligent tutoring system for improving problem-solving skills of novice programmers. Journal of Computer Assisted Learning, 31(4), pp.345–361. doi:https://doi.org/10.1111/jcal.12099.
Xinogalos, S. (2013). Using flowchart-based programming environments for simplifying programming and software engineering processes. [online] IEEE Xplore. doi:https://doi.org/10.1109/EduCon.2013.6530276.