Process documentation is an integral workflow for any organization. Visualizing complex processes and workflows can be challenging, but with the right tools, it becomes a straightforward and efficient task. Creately, a powerful visualization platform, empowers individuals and teams to create clear and concise flowcharts and process maps, enhancing communication, streamlining processes, and boosting productivity. See Using a Visual Collaboration Tool for Visual Documentation for more information.
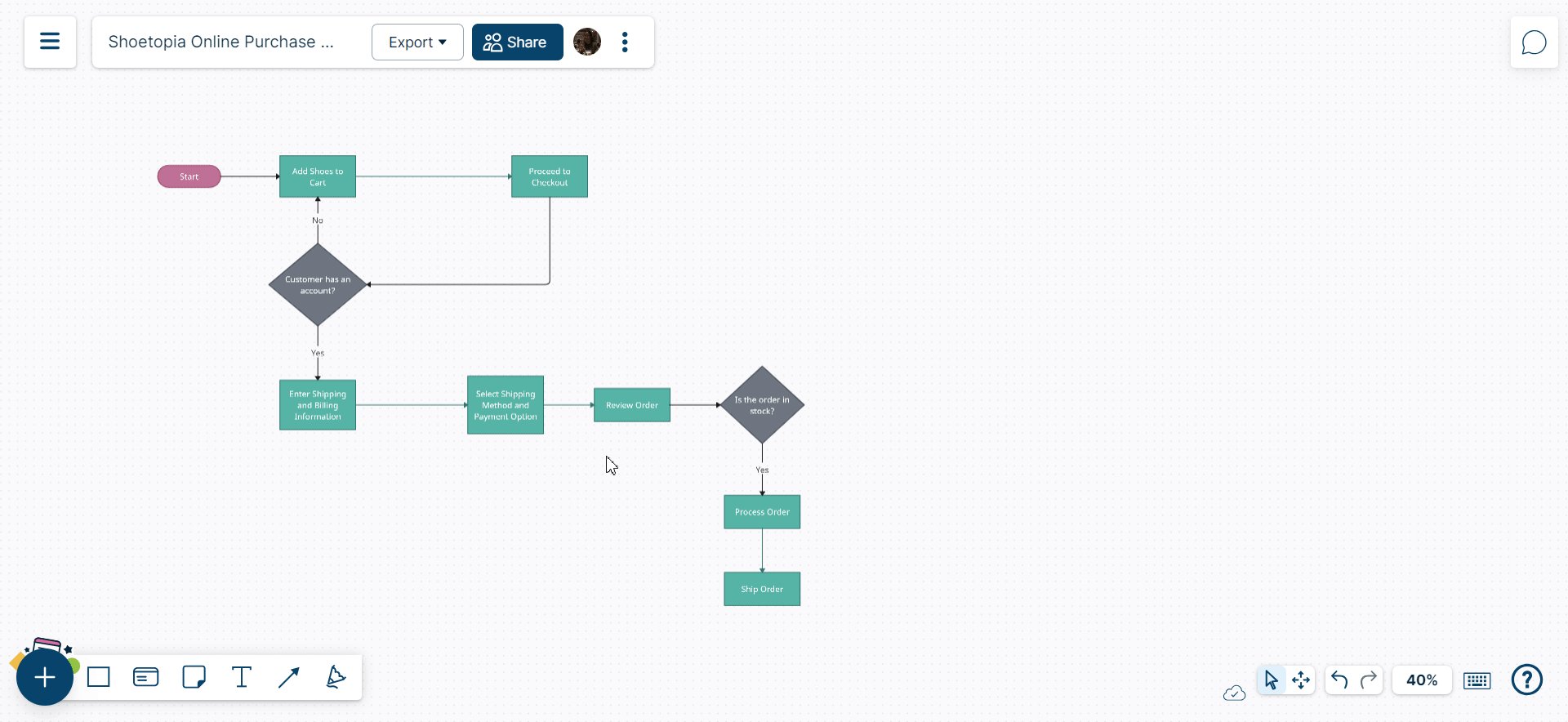
Using Creately to Draw Flowcharts & Process Maps For Visual Documentation
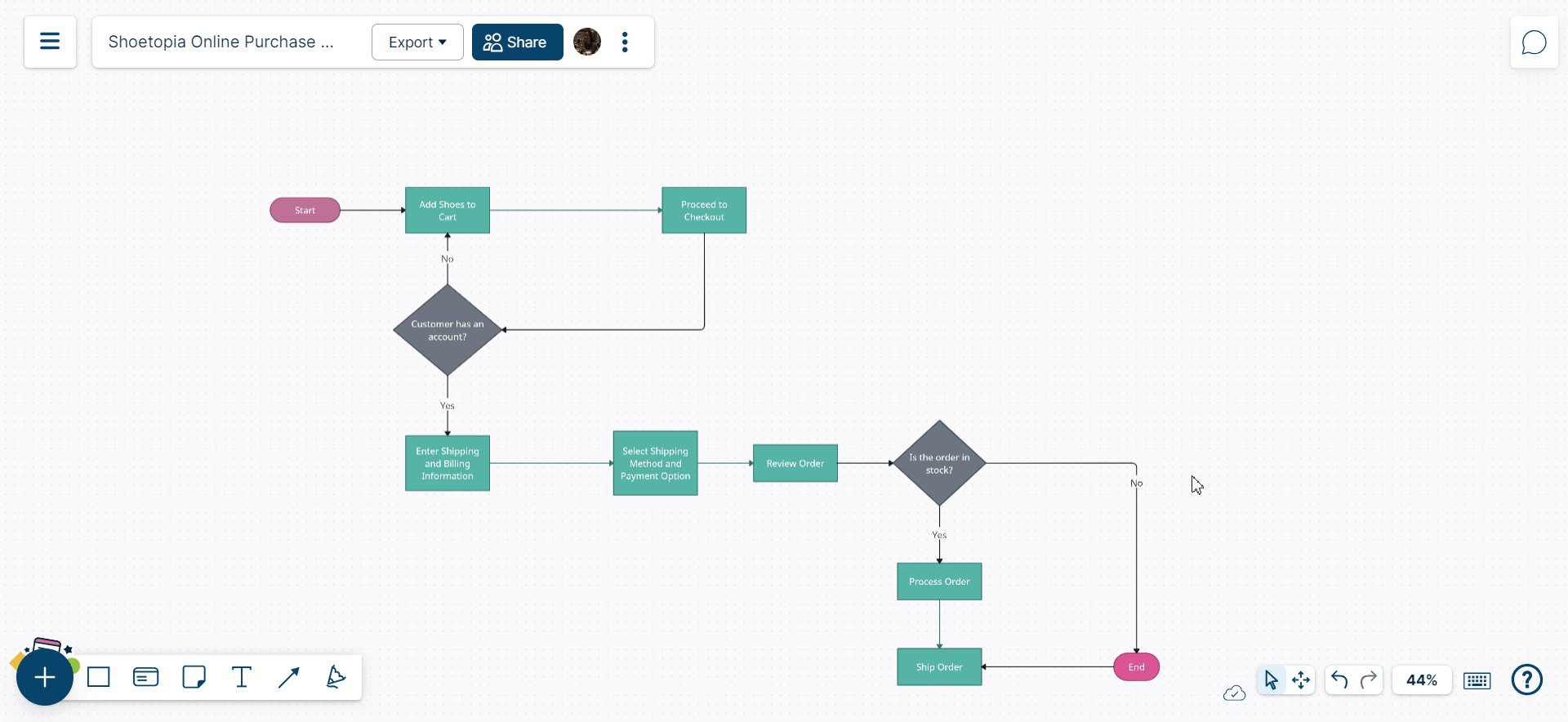
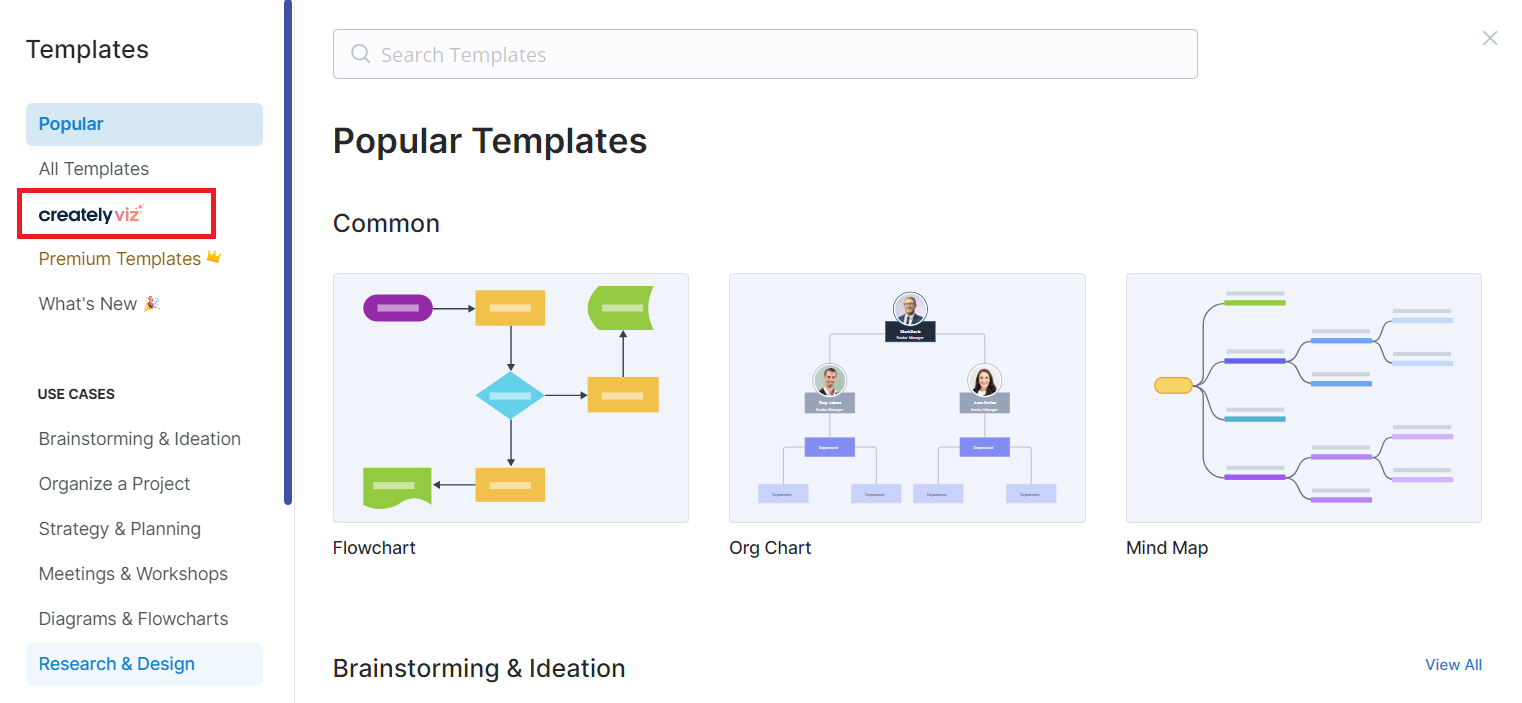
Templates Templates are a great way to save time and create professional-looking flowcharts and process maps. Creately provides a variety of templates, including flowcharts for common processes, such as decision trees and swimlane diagrams.
- To use a template, simply click on the Plus button and go to the Templates tab:

Shapes Shapes are the basic building blocks of flowcharts and process maps. They represent the different steps or elements of a process. Creately provides various shapes, including rectangles, ovals, diamonds, and arrows. You can also create your custom shapes.
- You can easily access the Flowchart and Process Mapping shapes but customizing the shape categories in the Shape Library.
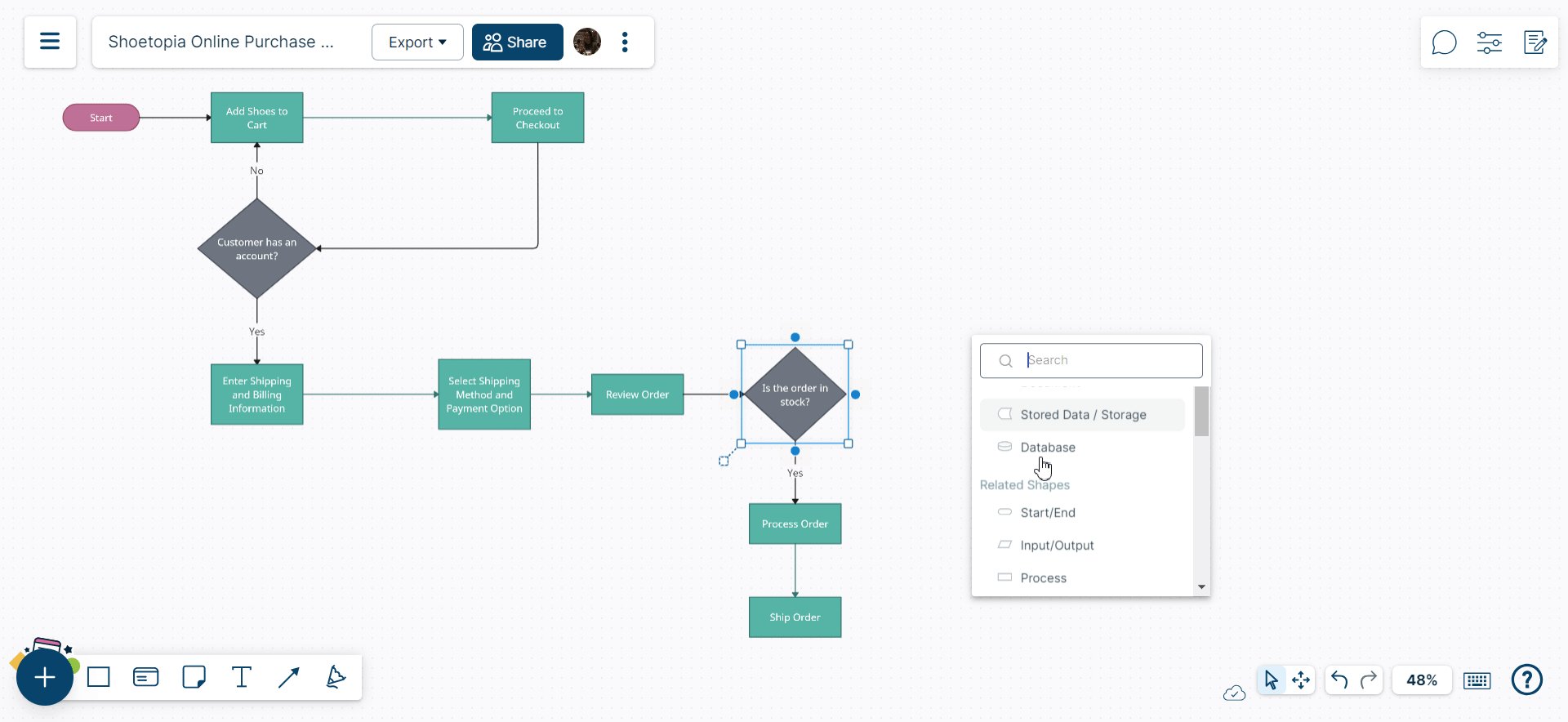
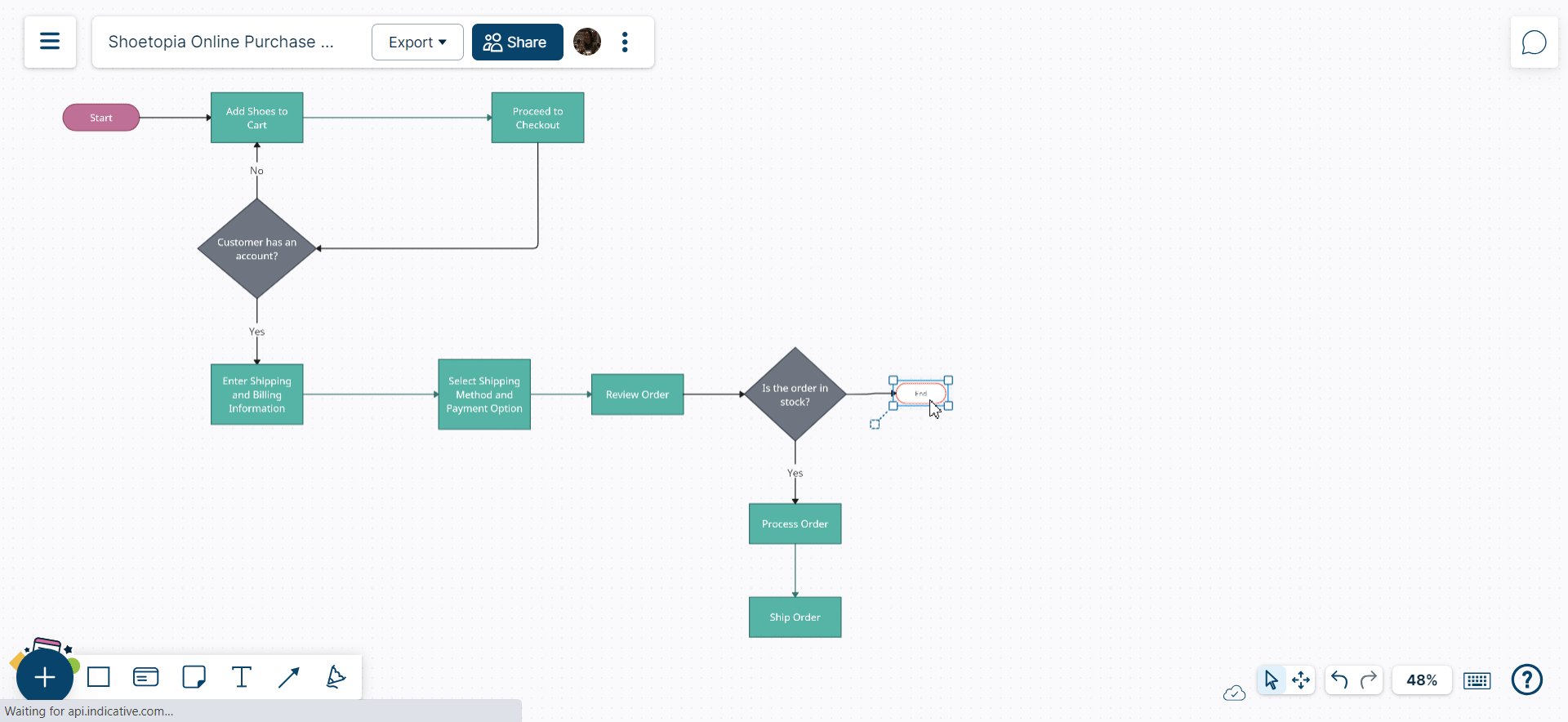
- To add a shape to your flowchart or process map, simply drag and drop it from the shapes library onto the canvas. You can then resize and position the shape as needed.

- To add a shape to the flow, you can use Plus Create as well:

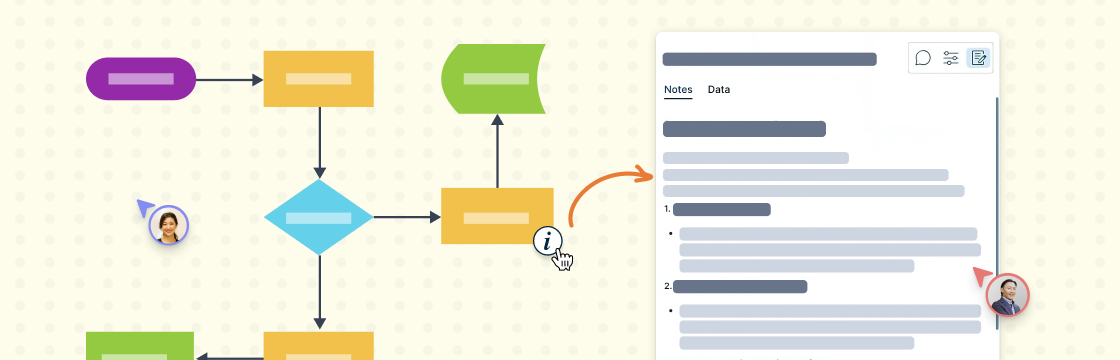
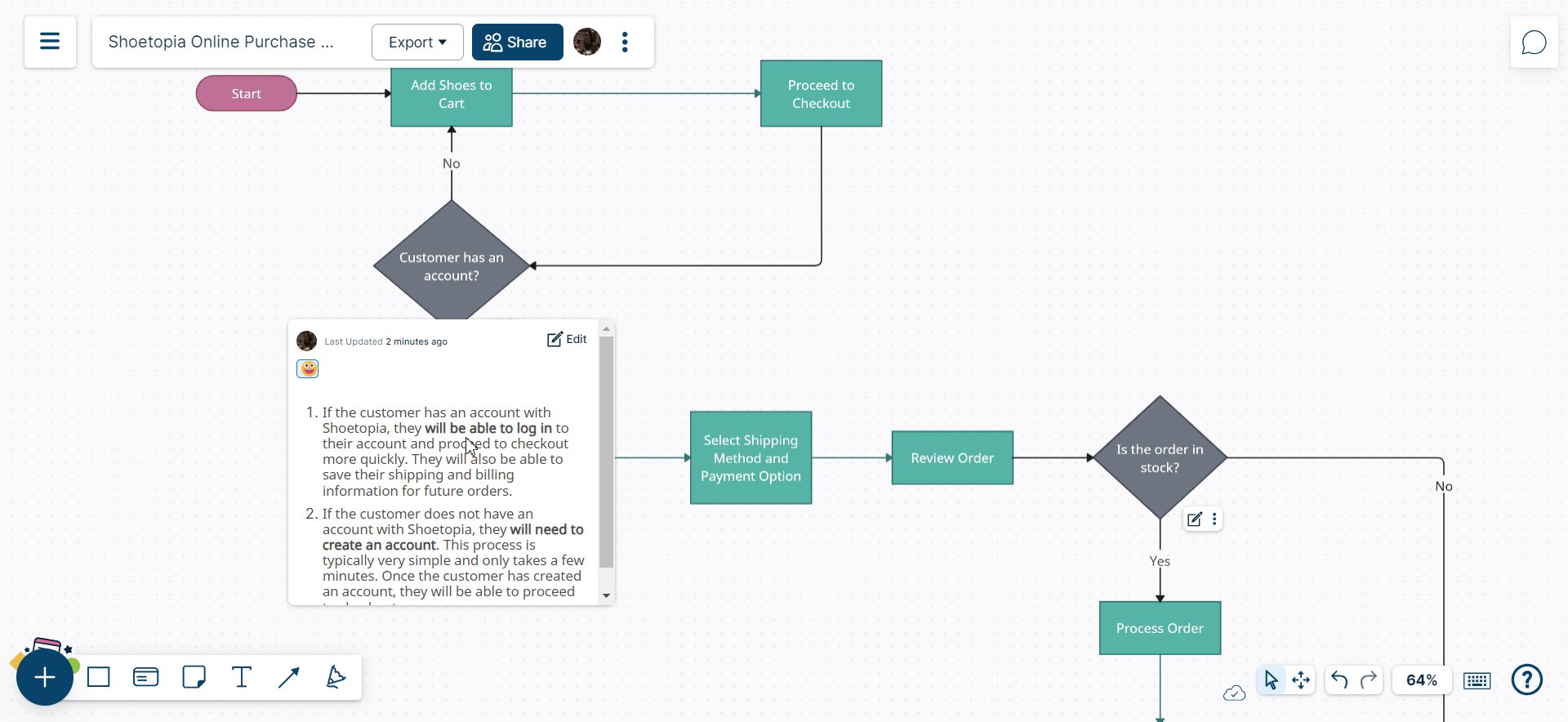
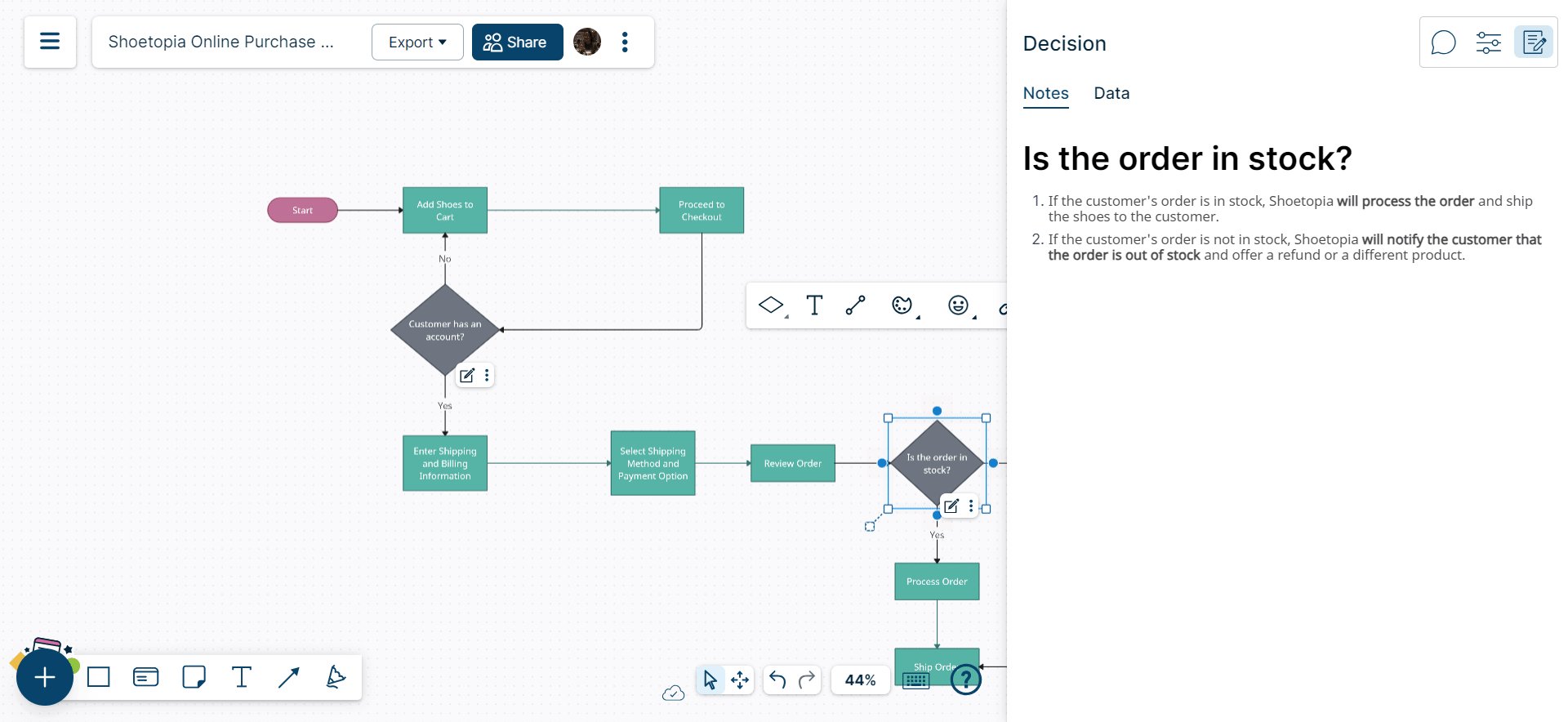
Shape Notes Shape notes allow users to add additional information to shapes in flowcharts and process maps. Clarify complex concepts, add explanations, or provide examples related to a specific step in the process. This level of detail enhances the comprehensiveness of the flowchart or process map.
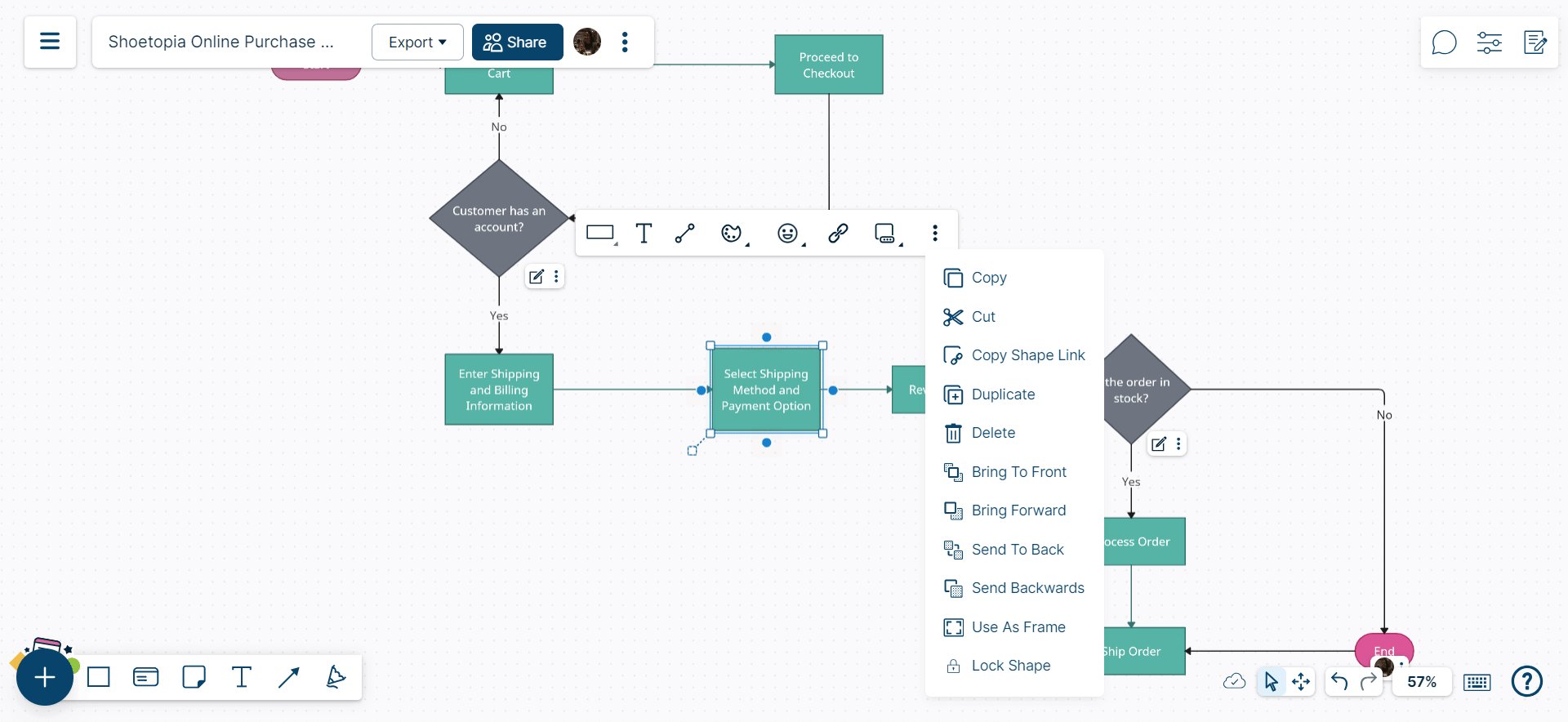
- The Shape Notes panel can be used to add content blocks, attachments, and tasks. To access the Notes panel of a shape, you can simply click the ‘Edit’ icon or select a shape and go to the** Shape Notes** panel on the left side.

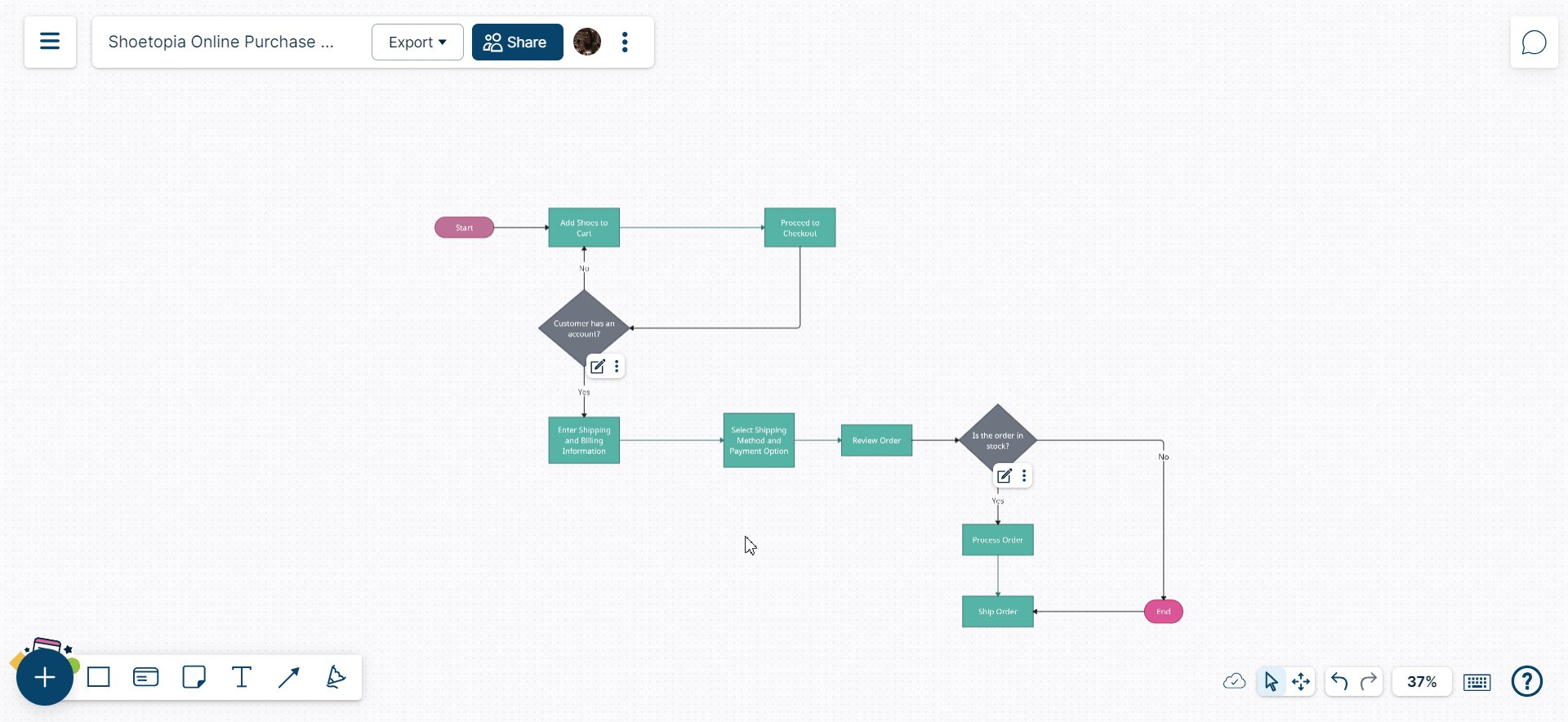
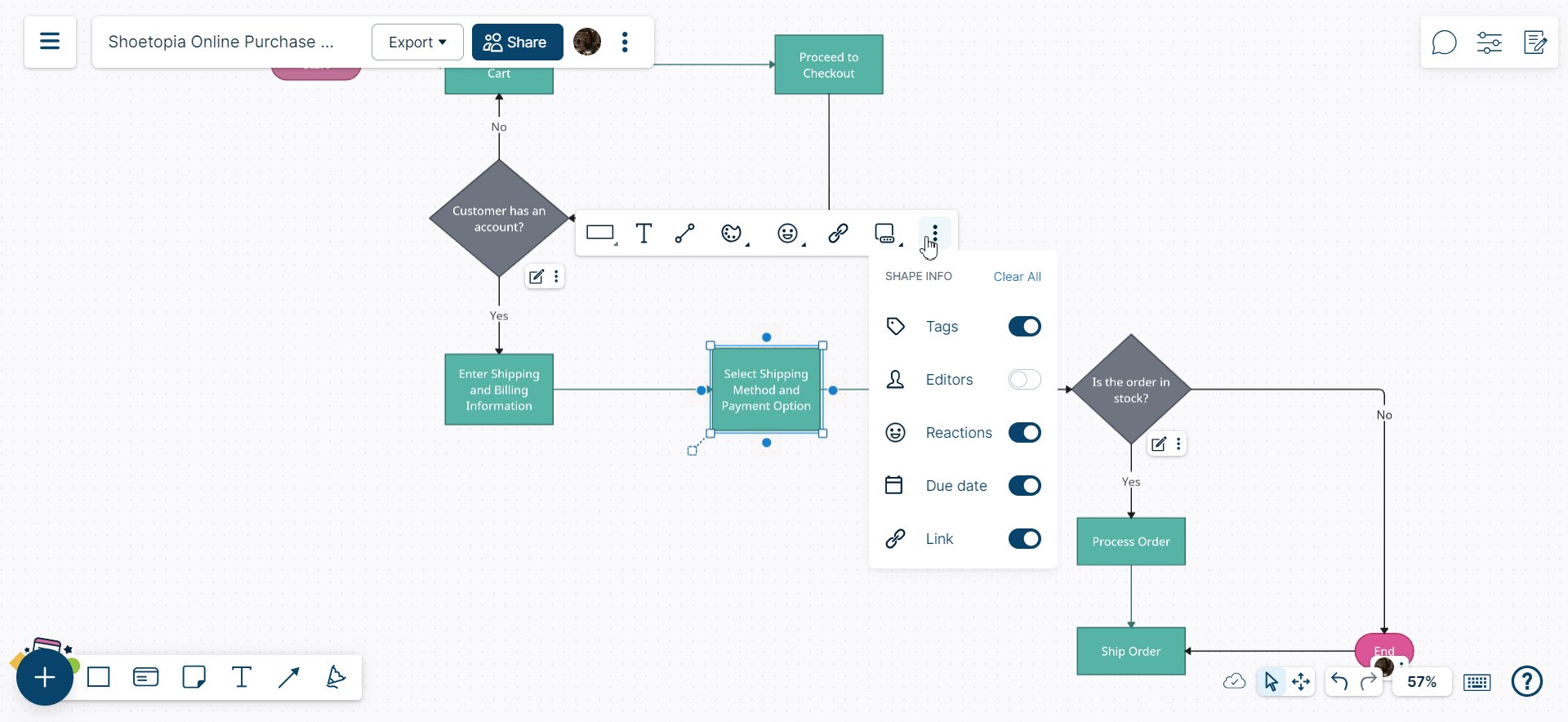
- Enabling Shape Indicators you view the information at a glance. The indicators are hidden when you export your workspace as PDF, image, or SVG. On the canvas, if you want to hide them, you can toggle them off with the quick toolbar.

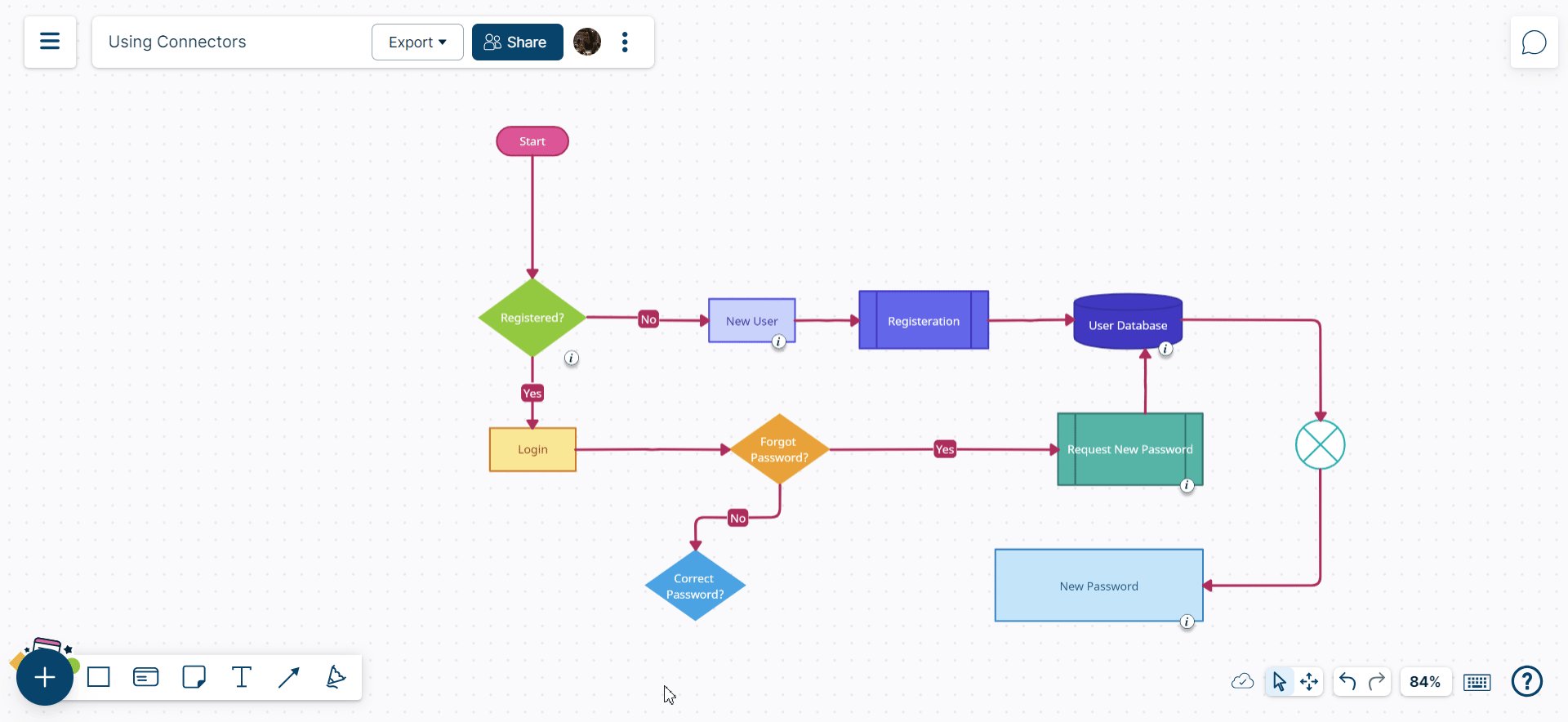
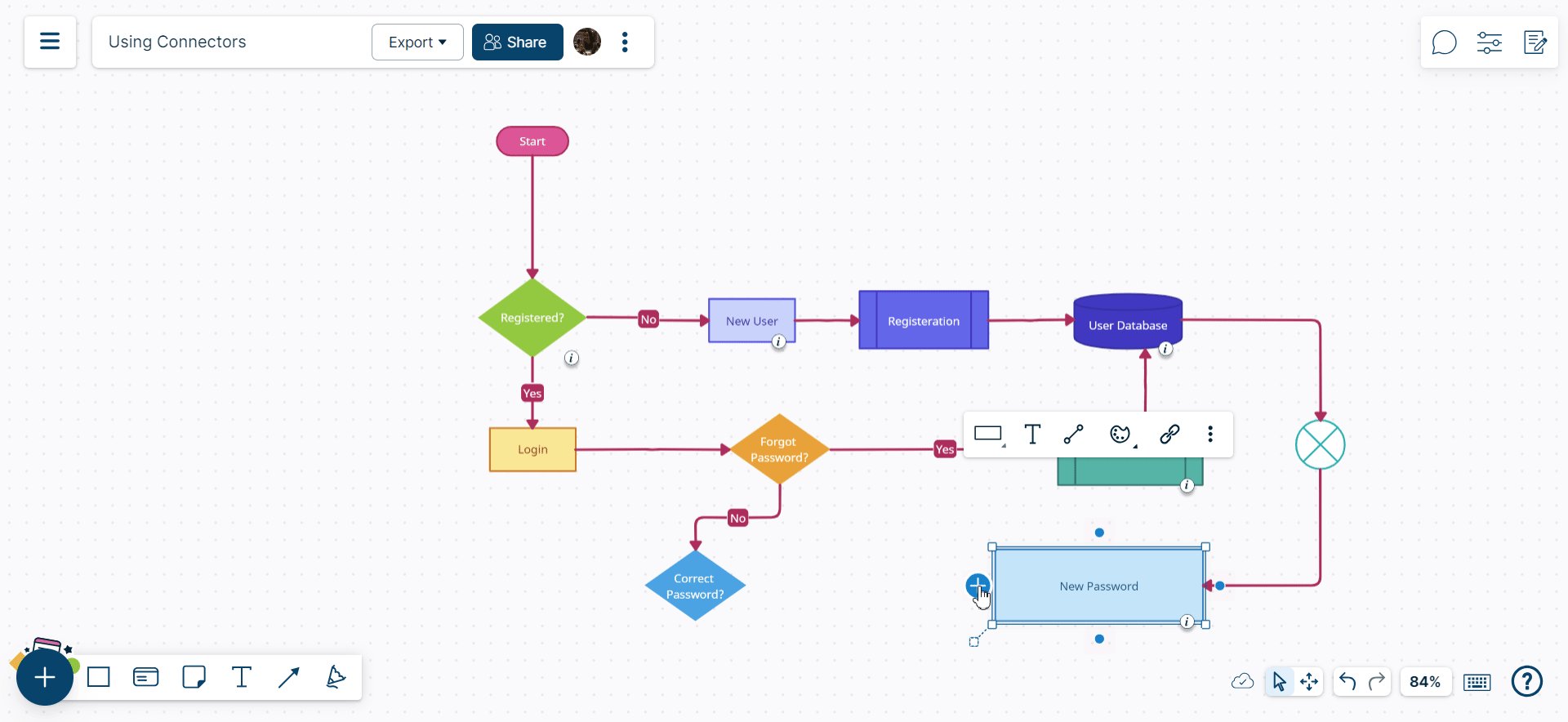
Connectors Connectors are used to connect shapes and show the flow of the process. Creately provides a variety of connectors, including straight lines, curved lines, and arrows. You can also change the style of the connector, such as the thickness and color.
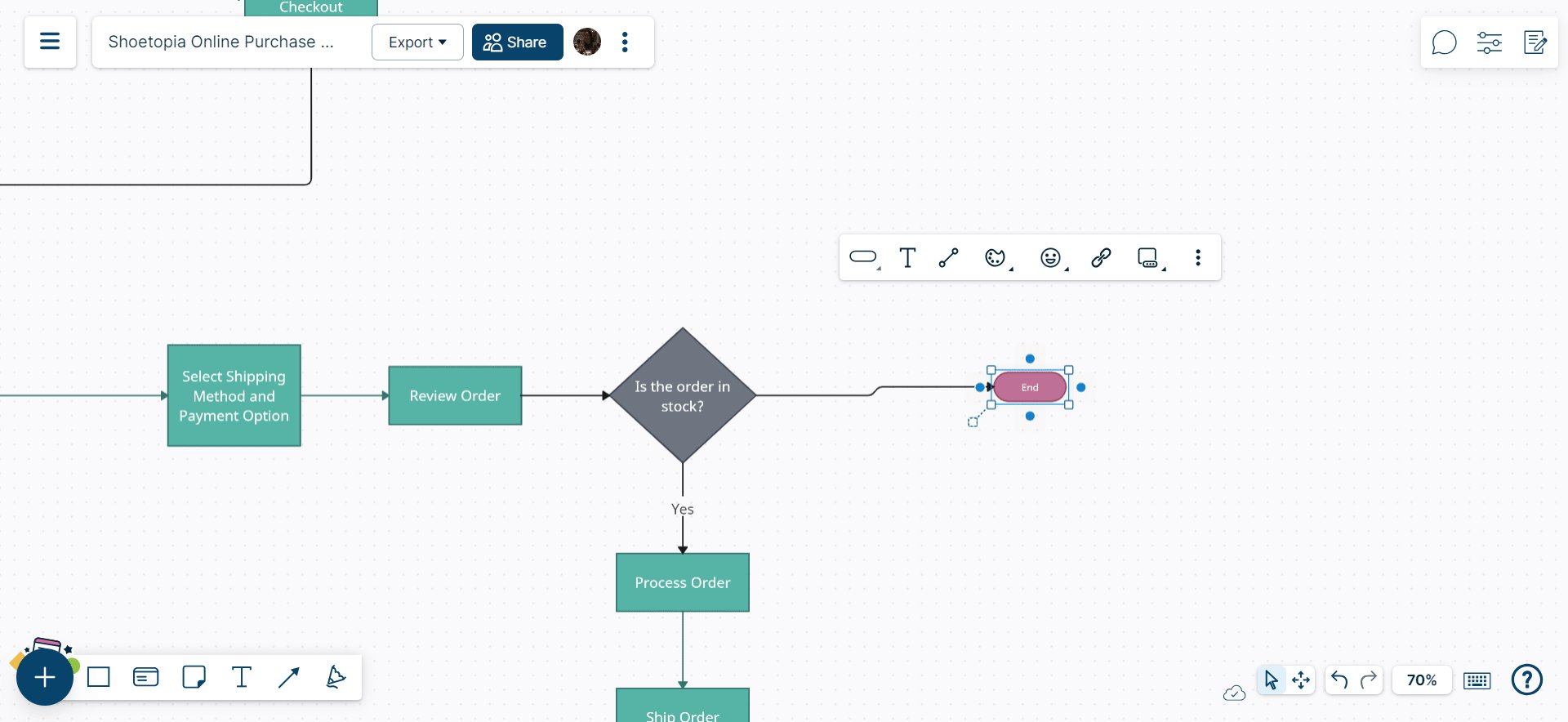
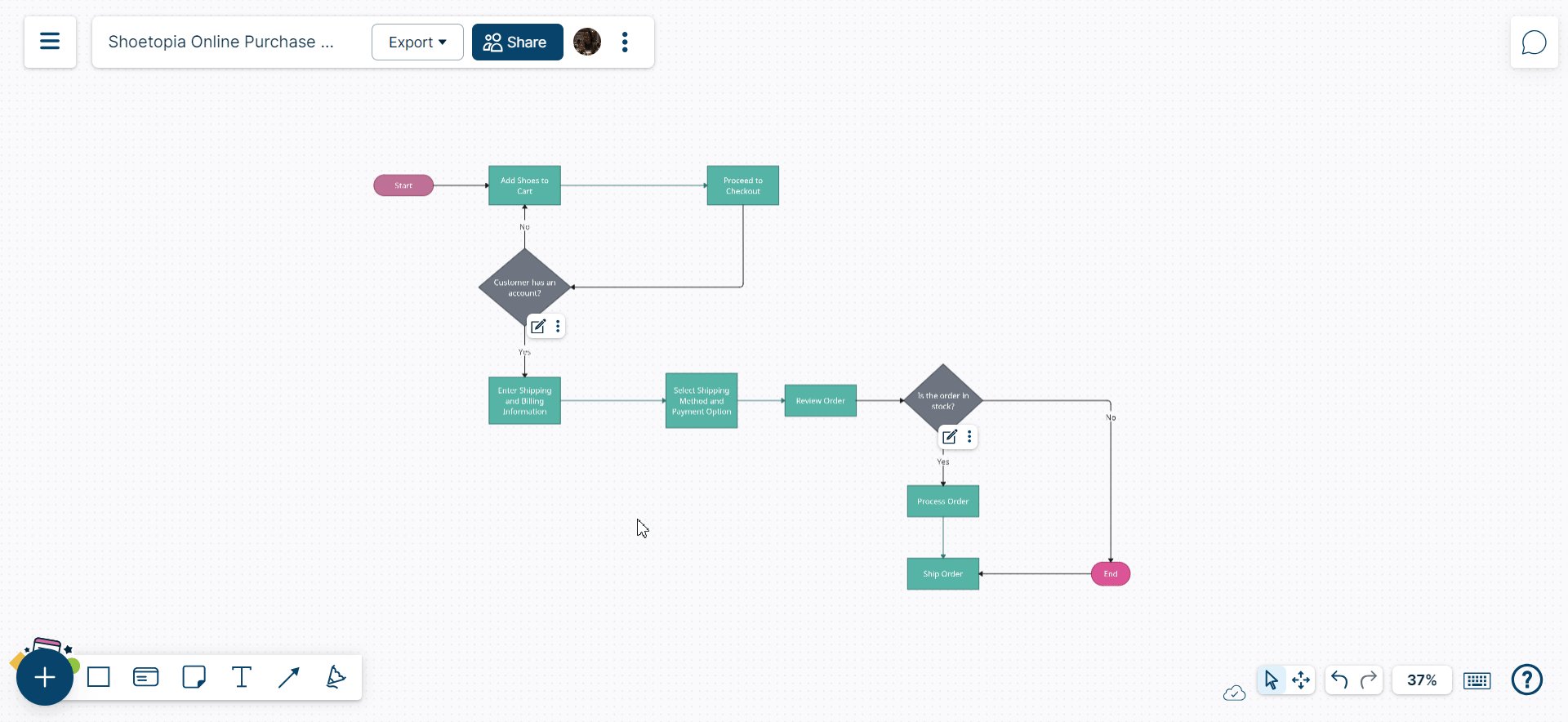
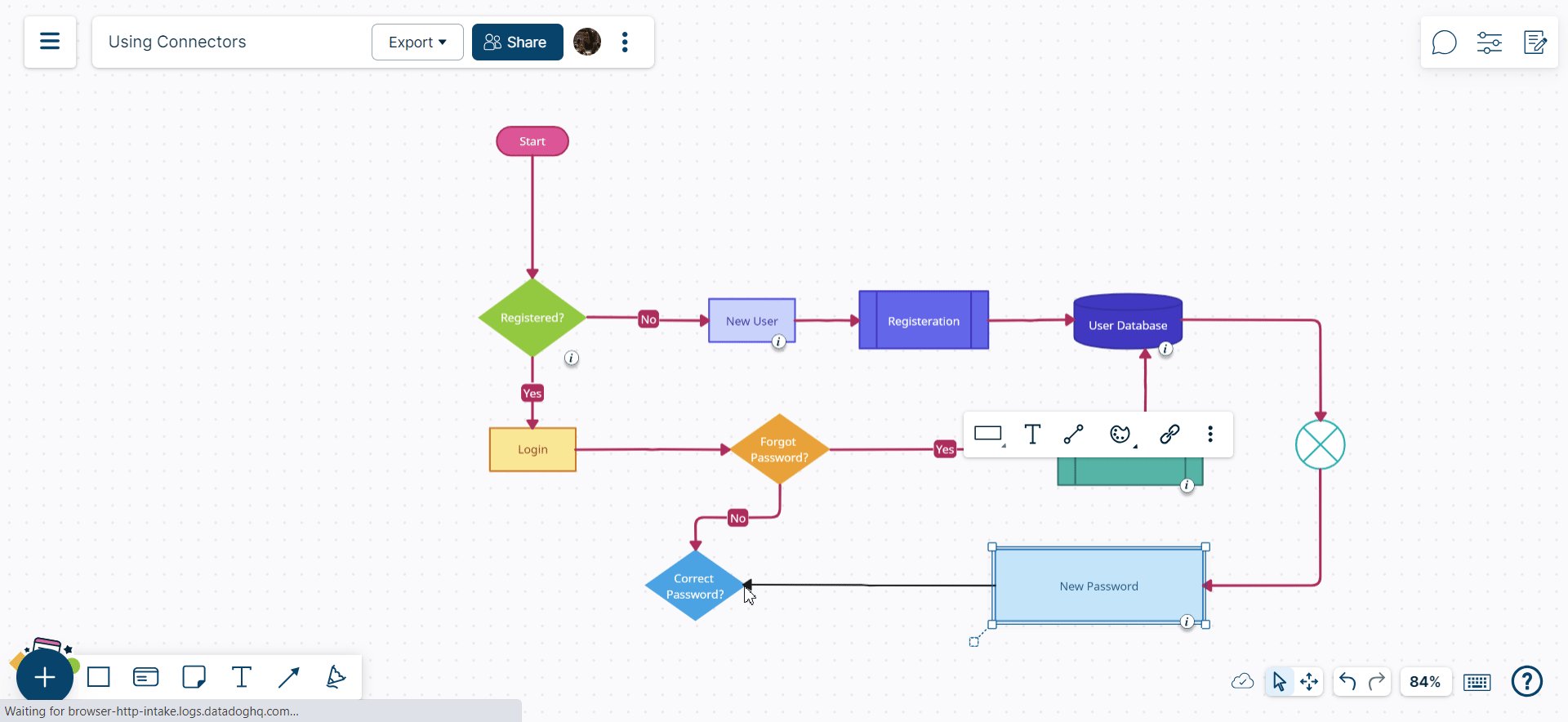
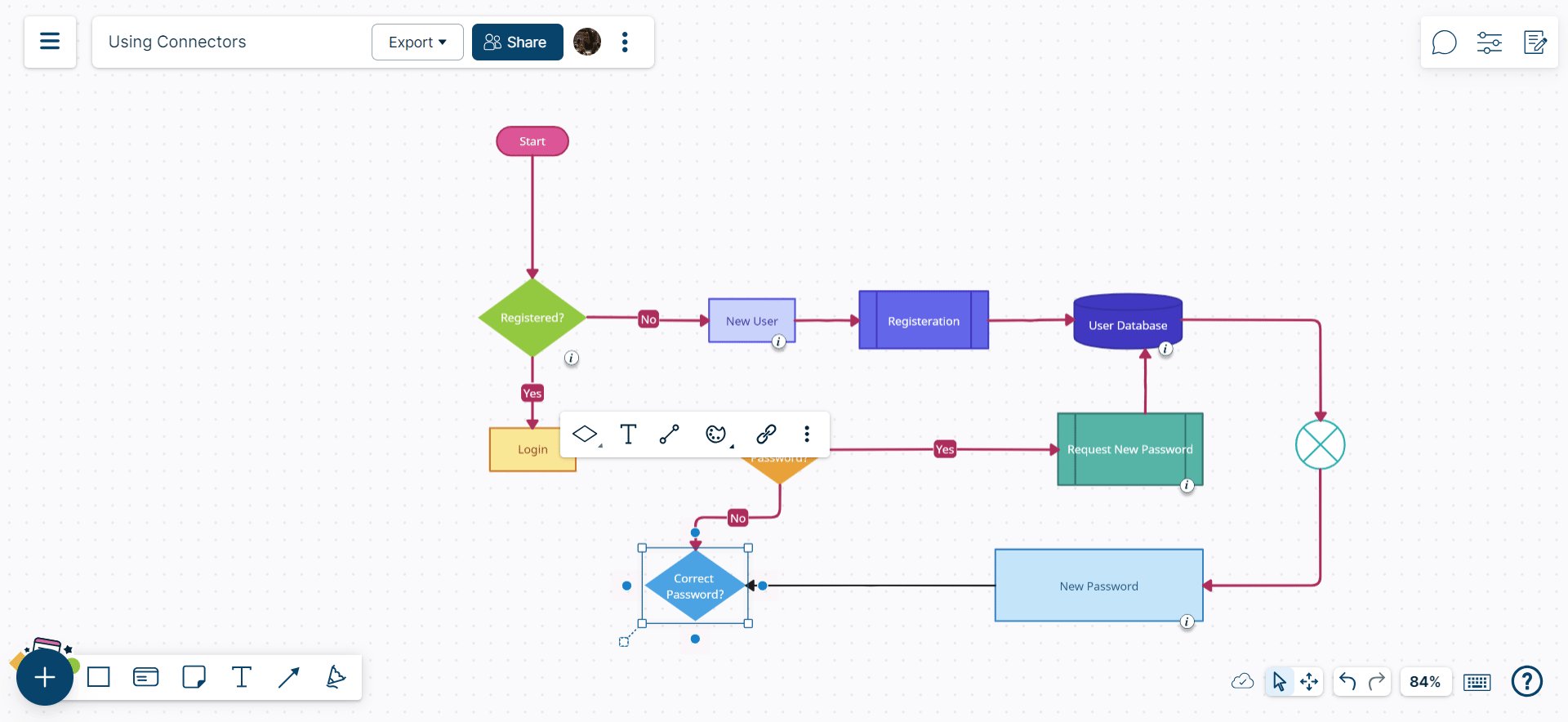
- To connect two shapes, simply click on the start point of the connector and then drag and drop it to the endpoint.

- Add and customize the connector text. Ex: Enable the Connect-text highlighter, Apply a connector type: dash, plain, or indented. By labeling connectors, you can emphasize the flow of the process, making it easier for viewers to follow the sequence of steps.

Formatting Formatting is important for making your flowcharts and process maps look professional and easy to read. Creately provides a variety of formatting options, including font size, font color, and line style. You can also format individual shapes and connectors.
- To format the styling of a shape, use the Quick Tools toolbar.

Why Use Creately for Flowcharts & Process Maps Visual Documentation?
Creately is easy to use: Creately has an intuitive drag-and-drop interface that makes it easy to create diagrams, flowcharts, and other visual documents. Even if you have no experience with visual documentation, you can learn how to use Creately in no time.
Creately is versatile: Creately can be used to create a wide variety of visual documents, including Flowcharts, Mind maps, Wireframes, Gantt charts, and more. Creately has a library of templates and shapes that you can use to get started, or you can create your custom diagrams.
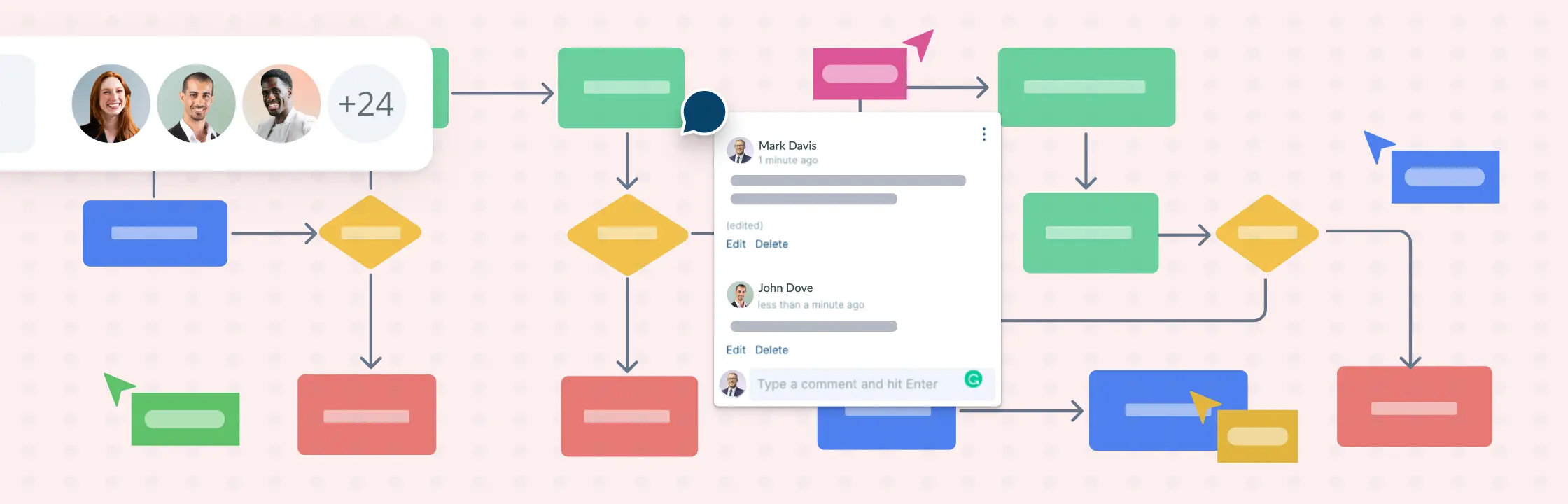
Creately is collaborative: Creately allows you to collaborate with others on your visual documents. You can invite team members to view, edit, and comment on your documents. This can help you to get feedback on your work and make sure that everyone is on the same page.
Creately is affordable: Creately has a variety of pricing plans to fit your budget. You can start with a free plan, or you can upgrade to a paid plan for more features.
Integrating Creately VIZ for AI Flowcharts
Creately VIZ is an AI-powered diagramming capability that eliminates the need for expertise in frameworks such as flowcharts, swimlanes, and SWOT analysis to create them. Key features of Creately VIZ:
- No more clicking and dragging: simply use natural language prompts to generate the flowchart.
- Use prompts such as “Draw a kanban board for a website launch project” for quick and precise results.
- Manual formatting hassles are eliminated: VIZ adheres to industry best practices in typography and kerning for professional-quality visuals in seconds.
Creately VIZ extends beyond speed, unlocking your creative potential:
- Generate a complete flowchart that can be extended using text prompts
- Organize flowchart elements based on themes, sentiments, or custom criteria
- View and organize the flowchart information from different perspectives: Kanban boards, timelines, priority grids
- Generate or update flowcharts on Microsoft Teams
Getting Started:
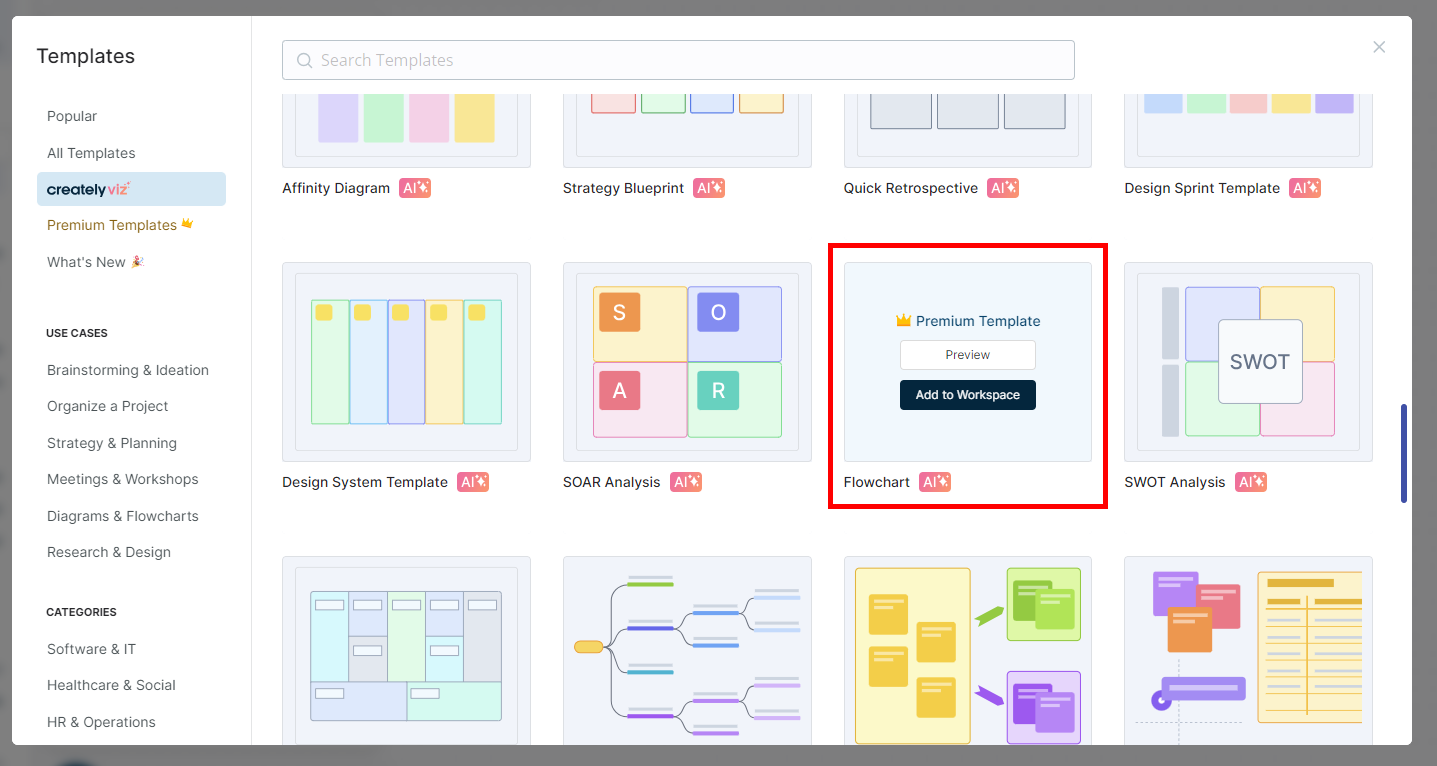
- Log into Creately and open a workspace. Go to Plus icon → Templates and select Creately VIZ.

- Select ‘Flowchart’ template and add it to the canvas. At this point, you can describe your requirement in the prompt area where Creately VIZ will intelligently draw it for you.

You can also add a Flowchart shape onto the canvas from the Plus Button or from the Shapes Library and initiate Creately VIZ.
Once you have added a flowchart, you can group or transform them using Creately VIZ.
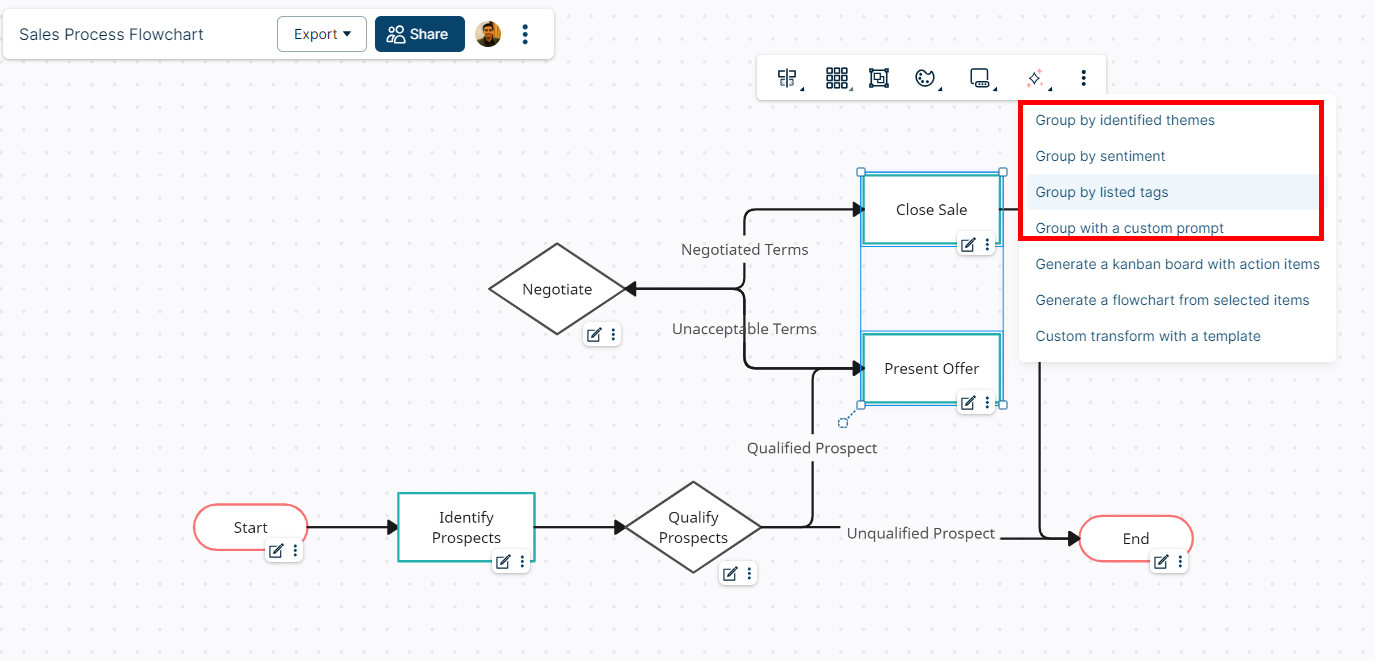
Grouping Elements
- Select the relevant elements on the canvas and go to Quick Tools → Creately VIZ
- Group the elements by theme, sentiment, or tags. You can also choose Custom Group and arrange the elements based on specific criteria you define.

Transforming Diagram
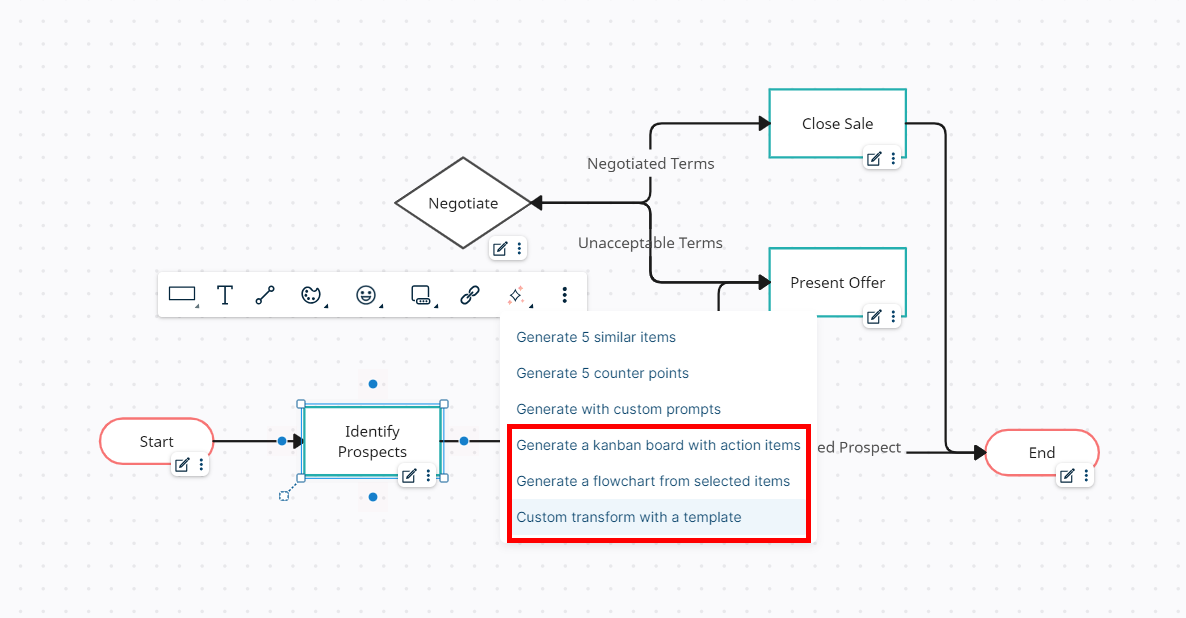
- Select the relevant elements on the canvas and go to Quick Tools → Creately VIZ
- Generate a framework such as a flowchart or Kanban board to align with the selected elements.

Conclusion
Creately makes it easy to collaborate on and maintain organized documentation. Its collaborative editing features allow teams to work together in real-time, ensuring everyone is on the same page. Visual docs provide a central hub for documentation, allowing you to easily reference and link to specific details. Shape notes enable you to to zoom into details from the big-picture view, keeping everyone informed. The tool’s centralized approach simplifies maintenance and ensures a single source of truth. Additionally, you can link to actual work, integrating task management and Kanban boards to streamline workflows. See Leveraging Creately for Ultimate Clarity for more information.